Определить цвет по коду
| Название цвета | RGB | HEX |
| Тёмно-бордовый | rgb(128,0,0) | #800000 |
| Тёмно-красный | rgb(139,0,0) | #8B0000 |
| Огнеупорный кирпич | rgb(178,34,34) | #B22222 |
| Красный | rgb(255,0,0) | #FF0000 |
| Лососевый | rgb(250,128,114) | #FA8072 |
| Томатный | rgb(255,99,71) | #FF6347 |
| Коралловый | rgb(255,127,80) | #FF7F50 |
| Оранжево-красный | rgb(255,69,0) | #FF4500 |
| Шоколадный | rgb(210,105,30) | #D2691E |
| Песочно-коричневый | rgb(244,164,96) | #F4A460 |
| Тёмно-оранжевый | rgb(255,140,0) | #FF8C00 |
| Оранжевый | rgb(255,165,0) | #FFA500 |
| Тёмный золотарник | rgb(184,134,11) | #B8860B |
| Золотарниковый | rgb(218,165,32) | #DAA520 |
| Золотой | rgb(255,215,0) | #FFD700 |
| Оливковый | rgb(128,128,0) | #808000 |
| Жёлтый | rgb(255,255,0) | #FFFF00 |
| Жёлто-зелёный | rgb(154,205,50) | #9ACD32 |
| Зелёно-жёлтый | rgb(173,255,47) | #ADFF2F |
| Шартрёз (ликёр) | rgb(127,255,0) | #7FFF00 |
| Зелёный газон | rgb(124,252,0) | #7CFC00 |
| Зелёный | rgb(0,128,0) | #008000 |
| Лаймовый | rgb(0,255,0) | #00FF00 |
| Зелёный лайм | rgb(50,205,50) | #32CD32 |
| Весенне зелёный | rgb(0,255,127) | #00FF7F |
| Весенне-зелёный нейтральный | rgb(0,250,154) | #00FA9A |
| Бирюзовый | rgb(64,224,208) | #40E0D0 |
| Светло-зелёное море | rgb(32,178,70) | #20B2AA |
| Бирюзовый нейтральный | rgb(72,209,204) | #48D1CC |
| Тёмный циан | rgb(0,139,139) | #008B8B |
| Морская волна | rgb(0,255,255) | #00FFFF |
| Тёмно-бирюзовый | rgb(0,206,209) | #00CED1 |
| Небесно-голубой тёмный | rgb(0,191,255) | #00BFFF |
| Обманчивый синий | rgb(30,144,255) | #1E90FF |
| Королевский синий | rgb(65,105,225) | #4169E1 |
| Военно-морского флота | rgb(0,0,128) | #000080 |
| Тёмно-синий | rgb(0,0,139) | #00008B |
| Cиний нейтральный | rgb(0,0,205) | #0000CD |
| Синий | rgb(0,0,255) | #0000FF |
| Сине-фиолетовый | rgb(138,43,226) | #8A2BE2 |
| Тёмная орхидея | rgb(153,50,204) | #9932CC |
| Тёмно-фиолетовый | rgb(148,0,211) | #9400D3 |
| Фиолетовый | rgb(128,0,128) | #800080 |
| Тёмный маджента | rgb(139,0,139) | #8B008B |
| Маджента | rgb(255,0,255) | #FF00FF |
| Фиолетово-красный нейтральный | rgb(199,21,133) | #C71585 |
| Насыщенный розовый | rgb(255,20,147) | #FF1493 |
| Ярко-розовый | rgb(255,105,80) | #FF69B4 |
| Малиновый | rgb(220,20,60) | #DC143C |
| Коричневый | rgb(165,42,42) | #A52A2A |
| Красный индийский | rgb(205,92,92) | #CD5C5C |
| Розово-коричневый | rgb(188,143,143) | #BC8F8F |
| Светло-коралловый | rgb(240,128,128) | #F08080 |
| Снег | rgb(255,250,250) | #FFFAFA |
| Туманная роза | rgb(255,228,225) | #FFE4E1 |
| Тёмный лосось | rgb(233,150,122) | #E9967A |
| Светлый лосось | rgb(255,160,122) | #FFA07A |
| Охра | rgb(160,82,45) | #A0522D |
| Морская ракушка | rgb(255,245,238) | #FFF5EE |
| Седло Браун | rgb(139,69,19) | #8B4513 |
| Персиковая пудра | rgb(255,218,185) | #FFDAB9 |
| Перу | rgb(205,133,63) | #CD853F |
| Текстильный | rgb(250,240,230) | #FAF0E6 |
| Бисквит | rgb(255,228,196) | #FFE4C4 |
| Плотное дерево | rgb(222,184,135) | #DEB887 |
| Загар | rgb(210,180,140) | #D2B48C |
| Античный белый | rgb(255,235,215) | #FAEBD7 |
| Белый навахо | rgb(255,222,173) | #FFDEAD |
| Бланшированный миндаль | rgb(255,235,205) | #FFEBCD |
| Побег папайи | rgb(255,239,213) | #FFEFD5 |
| Мокасиновый | rgb(255,228,181) | #FFE4B5 |
| Пшеничный | rgb(245,222,179) | #F5DEB3 |
| Старое кружево | rgb(253,245,230) | #FDF5E6 |
| Цветочный белый | rgb(255,250,240) | #FFFAF0 |
| Кукурузный волос | rgb(255,248,220) | #FFF8DC |
| Хаки | rgb(240,230,140) | #F0E68C |
| Лимонный шифон | rgb(255,250,205) | #FFFACD |
| Бледный золотарник | rgb(238,232,170) | #EEE8AA |
| Тёмный хаки | rgb(189,183,107) | #BDB76B |
| Бежевый | rgb(245,245,220) | #F5F5DC |
| Светло-жёлтый золотарник | rgb(250,250,210) | #FAFAD2 |
| Светло-жёлтый | rgb(255,255,224) | #FFFFE0 |
| Слоновая кость | rgb(255,255,240) | #FFFFF0 |
| Тёмно-оливковый | rgb(107,142,35) | #6B8E23 |
| Тёмно-оливковый зелёный | rgb(85,107,47) | #556B2F |
| Тёмно-зелёное море | rgb(143,188,143) | #8FBC8F |
| Тёмно-зелёный | rgb(0,100,0) | #006400 |
| Зелёный лесной | rgb(34,139,34) | #228B22 |
| Светло-зелёный | rgb(144,238,144) | #90EE90 |
| Бледно-зелёный | rgb(152,251,152) | #98FB98 |
| Медвяная роса | rgb(240,255,240) | #F0FFF0 |
| Зелёное море | rgb(46,139,87) | #2E8B57 |
| Зелёное море, нейтральный | rgb(60,179,113) | #3CB371 |
| Мятный крем | rgb(245,255,250) | #F5FFFA |
| Аквамариновый нейтральный | rgb(102,205,170) | #66CDAA |
| Аквамариновый | rgb(127,255,212) | #7FFFD4 |
| Тёмный грифельно-серый | rgb(47,79,79) | #2F4F4F |
| Бледно-бирюзовый | rgb(179,238,238) | #AFEEEE |
| Светло-голубой | rgb(224,255,255) | #E0FFFF |
| Лазурный | rgb(245,255,255) | #F0FFFF |
| Серо-синий | rgb(95,158,160) | #5F9EA0 |
| Пыльный голубой | rgb(176,224,230) | #B0E0E6 |
| Светло-синий | rgb(173,216,230) | #ADD8E6 |
| Небесно-голубой | rgb(135,206,235) | #87CEEB |
| Небесно-голубой светлый | rgb(135,206,250) | #87CEFA |
| Синяя сталь | rgb(70,130,180) | #4682B4 |
| Синяя Элис | rgb(240,248,255) | #F0F8FF |
| Серый шифер | rgb(112,128,144) | #708090 |
| Светло-серый шифер | rgb(119,136,153) | #778899 |
| Светло-стальной синий | rgb(176,196,222) | #B0C4DE |
| Васильковый голубой | rgb(100,149,237) | #6495ED |
| Лаванда | rgb(230,230,250) | #E6E6FA |
| Призрачно-белый | rgb(248,248,255) | #F8F8FF |
| Полуночный синий | rgb(25,25,112) | #191970 |
| Аспидно-синий | rgb(106,90,205) | #6A5ACD |
| Тёмный аспидно-синий | rgb(72,61,139) | #483D8B |
| Нейтральный аспидно-синий | rgb(123,104,238) | #7B68EE |
| Фиолетовый нейтральный | rgb(147,112,219) | #9370DB |
| Индиго | rgb(75,0,130) | #4B0082 |
| Нейтральный цвет орхидеи | rgb(186,85,211) | #BA55D3 |
| Слива светлая | rgb(221,160,221) | #DDA0DD |
| Розово-фиолетовый | rgb(238,130,238) | #EE82EE |
| Чертополох | rgb(216,191,216) | #D8BFD8 |
| Орхидея | rgb(218,112,214) | #DA70D6 |
| Розово-лавандовый | rgb(255,240,245) | #FFF0F5 |
| Лиловый | rgb(219,112,147) | #DB7093 |
| Розовый | rgb(255,192,203) | #FFC0CB |
| Светло-розовый | rgb(255,182,193) | #FFB6C1 |
| Чёрный | rgb(0,0,0) | #000000 |
| Тускло-серый | rgb(105,105,105) | #696969 |
| Серый | rgb(128,128,128) | #808080 |
| Тёмно-серый | rgb(169,169,169) | #A9A9A9 |
| Серебряный | rgb(192,192,192) | #C0C0C0 |
| Светло-серый | rgb(211,211,211) | #D3D3D3 |
| Геинсборо | rgb(220,220,220) | #DCDCDC |
| Белый дым | rgb(245,245,245) | #F5F5F5 |
| Белый | rgb(255,255,255) | #FFFFFF |
Код цвета краски BMW: фото, инструкция
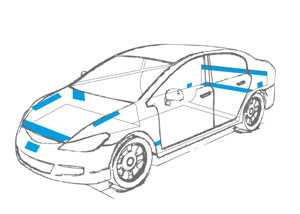
Как найти? Коды спрятаны где-то на автомобиле - это все, что можно сказать. Для чего все так сложно устроено знают только параноидальные инженеры из немецкого автогиганта. Табличка Vin Plate где указан код/номер краски кузова на автомобилях BMW может находится под капотом или на передних дверях слева или справа, на радиаторе, в багажнике и бог знает где еще :). Ключ к успеху - это терпение. На картинке ниже можно посмотреть возможные варианты расположения Vin Plate c цветами в зависимости от модели.
| [1]. 1-Series, 3-Series, 5-Series, 7-Series, X1, X3, Z4. | |
| [2]. 5-Grand Tourismo, 6-Series, X5, X6, 5-Grand Tourismo. | |
| [3]. 6-Series, X3, X5, Z4, all cabrios. |
На фото некоторые примеры расположения табличек Vin Plate автомобилей BMW, где можно найти номер краски.
Так обычно выглядит шильдик Vin Plate автомобилей BMW.
Как узнать номер краски? В примере на фото выше код краски 445/1.
Три случайных цвета BMW из нашей базы данных, для примера, с названием и номером краски.
Ниже вы можете посмотреть цвета, их названия и примерные изображения для интересующей вас модели BMW - кликните по названию, а после выберете год производства. По ссылке будут доступны известные нам цвета модели за определенный год. Приведенные в таблицах цвета воспроизведены не с реалистичной точностью и дают общее представление к какой цветовой гамме относится каждый конкретный цвет в информационных целях.
Выберите модель BMW
1-Series
2-Series
3-Series
318
320
325
4-Series
5-Series
525
528
530
535
6-Series
630
633
635
7-Series
733
8-Series
i3
i8
L7
M-Coupe
M-Roadster
M3
M4
M5
M550
M6
M760
M8
X1
X2
X3
X4
X5
X6
X7
Z3
Z4
Z8
Таблица всех цветов краски автомобилей BMW (цвета A-Z)В некоторых случаях мы можем помочь вам в определении цвета краски вашей BMW по VIN номеру. Напишите нам, мы попытаемся помочь.
Наша компания предоставляет профессиональные услуги по подбору автоэмалей и колеровке. Если вам нужен подбор краски для автомобилей BMW обращайтесь к нашему колористу по тел. +7(963)300-88-21 и в наш магазин автохимии. В продаже широкий ассортимент продукции - автохимия, автокосметика, материалы для кузовного ремонта. Готовые автоэмали широкого спектра цветов, лаки, шпатлевки, грунты, краскопульты и многое другое.
Вернутся к списку автомобилейГДЕ НАЙТИ КОД КРАСКИ
|
Как правило, код краски (номер краски автомобиля) указан на табличке, расположенной на автомобиле.
В связи с тем, что расположение таблички с кодом цвета не является стандартом, производители автомобилей располагают ее там, где им удобнее по разным соображениям.
Табличка может располагаться в разных местах даже на автомобилях одного производителя в зависимости от модели, года выпуска, места производства, комплектации и т.д.
Поиск кода цвета может вызвать проблемы даже у опытных маляров и колористов.
* На некоторых автомобилях код не обозначен или его не так просто увидеть. В данном файле имеются ссылки на информацию по различным производителям, помогающие найти расположение таблички с кодом цвета в автомобиле. Щелкните указателем мыши по названию соответствующего производителя автомобиля и увидите схему, указывающую, где следует искать табличку с кодом цвета. В зависимости от производителя автомобиля это будет либо одно конкретное место, либо несколько возможных мест в автомобиле.
** Как правило, запись о цвете автомобиля есть в сервисной книге (если таковая имеется), но не всегда.
*** Это можно сделать по телефону. Если по какой-то причине Вам отказываются сообщить нужную Вам информацию (сотрудники могут лениться или просто не знать о своих обязанностях) - просто позвоните другому дилеру или требуйте настойчивее, ведь это Ваше право!
Применение цвета к HTML-элементам с помощью CSS - HTML
Использование цвета - одна из фундаментальных форм человеческого восприятия, так дети экспериментируют с цветом ещё до того, как начинают осознанно рисовать. Возможно, именно поэтому цвет - одна из первых вещей, с которой люди хотят экспериментировать, изучая разработку веб-сайтов. С помощью CSS, существует множество способов присвоить цвет HTML элементам, чтобы придать им желаемый вид. Эта статья даёт базовые представления о всех способах применения цвета к HTML-элементам с помощью CSS.
К счастью, присвоить цвет к HTML-элементу очень просто, и это можно сделать практически со всеми элементами.
Мы затронем большинство из того, что нужно знать при использовании цвета, включая список элементов, которые могут иметь цвет, и необходимые для этого CSS-свойства, как задать цвет, и как использовать его в таблицах стилей и в JS скриптах. Мы также рассмотрим как предоставить возможность пользователю выбрать цвет.
Завершим мы статью размышлениями на тему как использовать цвет с умом: как выбрать подходящий цвет, учитывая потребности людей с различными визуальными способностями.
На уровне элементов HTML, всему можно присвоить цвет. С точки зрения отдельных составляющих элементов, таких как текст, границы и т.д., существует ряд свойств CSS, с помощью которых можно присвоить цвет.
На фундаментальном уровне, свойство color (en-US) определяет цвет текста HTML-элемента, а свойство background-color - цвет фона элемента. Они работают практически для всех элементов.
Текст
Эти свойства используются для определения цвета текста, его фона и любого оформления текста.
color(en-US)- Свойство color применяется к тексту и любому оформлению текста, например: подчёркивание, линии на текстом, перечёркивание и т.д.
background-color- Цвет фона текста.
text-shadow-
Добавляет и устанавливает параметры тени для текста. Один из параметров тени - это основной цвет, который размывается и смешивается с цветом фона на основе других параметров. См. Text drop shadows в Fundamental text and font styling, чтобы узнать больше.
text-decoration-color(en-US)-
По умолчанию, элементы оформление текста (подчёркивание, перечёркивание) используют цвет свойства
color. Но вы можете присвоить другой цвет с помощью свойстваtext-decoration-color. text-emphasis-color(en-US)-
Цвет, который используется для выделения диакритических знаков, прилегающих к каждому текстовому символу. Это свойство используется преимущественно для восточноазиатских языков.
caret-color(en-US)-
Цвет, который используется для каретки (caret (en-US)) (курсора ввода текста). Применимо только к редактируемым элементам, таким как
<input>и <textarea> (en-US) или элементам , для которых установлен атрибутcontenteditable.
Блоки
Каждый элемент представляет собой прямоугольный блок с каким-то содержимым, фоном и границей.
borders- См. раздел Borders с перечнем свойств CSS, с помощью которых можно присвоить цвет границам блока.
background-color- Цвет фона блока.
column-rule-color- Цвет линий, которые разделяют колонки текста.
outline-color(en-US)- Цвет контура, вокруг границы элемента. Этот контур отличается от границы элемента тем, что он не занимает место в документе и может перекрывать другой элемент. Обычно его используют как рамку-индикатор, чтобы показать какой элемент находится в фокусе.
Границы
Вокруг любого элемента можно создать границу, т.е. линию вокруг содержимого элемента. См. Box properties в The box model, чтобы узнать больше про отношения между элементами и их границами, и статью Оформляем Границы с Помощью CSS, чтобы узнать больше про то, как применять стили к границам.
Существует краткая запись border, которая позволяет задать сразу все свойства границы, включая даже не связанные с цветом свойства, такие как толщина линии (width), стиль линии (style): сплошная (solid), штриховая (dashed) и так далее.
border-color(en-US)- Задаёт единый цвет для всех сторон границы элемента.
border-left-color(en-US),border-right-color(en-US),border-top-color(en-US), andborder-bottom-color(en-US)- Позволяет установить цвет соответствующей стороне границы элемента: border-left-color - левая граница, border-right-color - правая, border-top-color - верхняя, border-bottom-color - нижняя.
border-block-start-color(en-US) andborder-block-end-color(en-US)- С помощью этих свойств вы можете установить цвет границ, которые расположены ближе всего к началу и концу блока. Для письменности слева направо, начало границы блока - верхний край, а конец - нижний. Не путайте с началом и концом строки, где начало - это левый край, а конец - правый.
border-inline-start-color(en-US) andborder-inline-end-color(en-US)- Эти свойства определяют цвет границы, расположенной ближе всего к началу и концу текста в блоке. Сторона начала и конца зависит от свойств
writing-mode,directionиtext-orientation(en-US), которые обычно (но не всегда) используются для настройки направления текста. Например, если текст отображается справа налево, тоborder-inline-start-colorприменяется к правой стороне границы.
Как можно ещё использовать цвет
CSS не единственная web-технология, которая поддерживает цвет.
- HTML Canvas API
- Позволяет создавать растровую 2D-графику в элементе
<canvas>. См. Canvas tutorial, чтобы узнать больше. - SVG (Scalable Vector Graphics - Масштабируемая Векторная Графика)
-
Позволяет создавать изображения с помощью команд, которые рисуют определённые фигуры, узоры, линии для создания конечного изображения. Команды SVG форматируются в XML, и могут размещаться непосредственно на веб-странице, или в элементе
<img>, как и любое другое изображение. - WebGL
- Библиотека Веб-Графики (The Web Graphics Library) - это кроссплатформенный API на основе OpenGL ES, используется для создания высокопроизводительной 2D и 3D-графики в браузере. См. Learn WebGL for 2D and 3D, чтобы узнать больше..
Для того чтобы задать цвет в CSS, необходимо найти способ как перевести понятие "цвета" в цифровой формат, который может использовать компьютер. Обычно это делают разбивая цвет на компоненты, например какое количество единиц основных цветов содержится в данном цвете или степень яркости. Соответственно, есть несколько способов как можно задать цвет в CSS.
Подробнее о каждом значения цвета, можно прочитать в статье про CSS <color>.
Ключевые слова
Существует набор названий цветов стандартной палитры, который позволяет использовать ключевые слова вместо числового значения цвета. Ключевые слова включают основные и вторичные цвета (такие как красный (red), синий (blue), или оранжевый (orange)), оттенки серого (от чёрного (black) к белому (white), включая такие цвета как темносерый (darkgray) или светло-серый (lightgrey)), а также множество других смешанных цветов: lightseagreen, cornflowerblue, и rebeccapurple.
См. Color keywords в <color> - полный перечень всех доступных ключевых слов.
RGB значения
Есть три способа передачи RGB цвета в CSS.
Шестнадцатеричная запись в виде строки
Шестнадцатеричная запись передаёт цвет, используя шестнадцатеричные числа, которые передают каждый компонент цвета (красный, зелёный и синий). Запись также может включать четвёртый компонент: альфа-канал (или прозрачность). Каждый компонент цвета может быть представлен как число от 0 до 255 (0x00 - 0xFF) или, опционально, как число от 0 до 15 (0x0 - 0xF). Каждый компонент необходимо задавать используя одинаковое количество чисел. Так, если вы используете однозначное число, то итоговый цвет рассчитывается используя число каждого компонента дважды: "#D" превращается в "#DD".
Цвет в шестнадцатеричной записи всегда начинается с символа "#". После него начинаются шестнадцатеричные числа цветового кода. Запись не зависит от регистра.
"#rrggbb"- Задаёт полностью непрозрачный цвет, у которого компонент красного цвета представлен шестнадцатеричным числом
0xrr, зелёного -0xggи синего -0xbb. "#rrggbbaa"- Задаёт цвет, у которого компонент красного представлен шестнадцатеричным числом
0xrr, зелёного -0xggи синего -0xbb. Альфа канал представлен0xaa; чем ниже значение, тем прозрачнее становится цвет. "#rgb"- Задаёт цвет, у которого компонент красного представлен шестнадцатеричным числом
0xr, зелёного -0xgи синего -0xb. "#rgba"- Задаёт цвет, у которого компонент красного представлен шестнадцатеричным числом
0xr, зелёного -0xgи синего -0xb. Альфа канал представлен0xa; чем ниже значение, тем прозрачнее становится цвет.
Например, вы можете представить непрозрачный ярко-синий цвет как "#0000ff" или "#00f". Для того, чтобы сделать его на 25% прозрачным, вы можете использовать "#0000ff44" или "#00f4".
RGB запись в виде функции
RGB запись в виде функции, как и шестнадцатеричная запись, представляет цвет, используя красный, зелёный и синий компоненты (также, опционально можно использовать компонент альфа канала для прозрачности). Но, вместо того, чтоб использовать строку, цвет определяется CSS функцией rgb(). Данная функция принимает как вводные параметры значения красного, зелёного и синего компонентов и, опционально, четвёртого компонента - значение альфа канала.
Допустимые значения для каждого из этих параметров:
red,green, иblue- Каждый параметр должен иметь
<integer>значение между 0 и 255 (включительно), или<percentage>от 0% до 100%. alpha- Альфа канал - это числовое значение между 0.0 (полностью прозрачный) и 1.0 (полностью непрозрачный). Также можно указать значение в процентах, где 0% соответствует 0.0, а 100% - 1.0.
Например, ярко-красный с 50% прозрачностью может быть представлен как rgb(255, 0, 0, 0.5) или rgb(100%, 0, 0, 50%).
HSL запись в виде функции
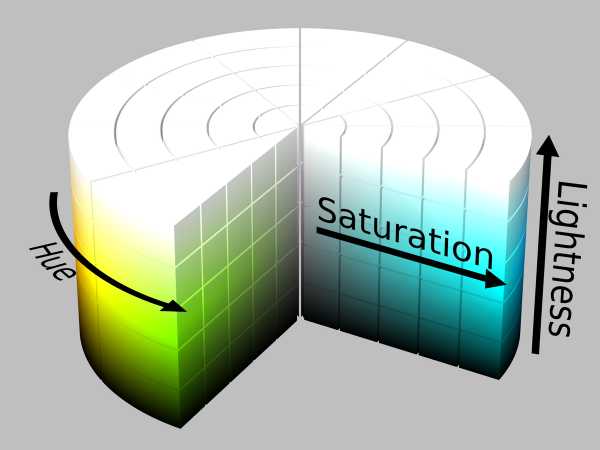
Дизайнеры часто предпочитают использовать цветовую модель HSL, где H - Hue (оттенок), S - Saturation (насыщенность), L - Lightness or Luminance (светлота). В браузерах HSL цвет представлен через запись HSL в виде функции. CSS функция hsl() очень похожа на rgb() функцию.

Рис. 1. Цилиндрическая модель HSL. Hue (оттенок) определяет фактический цвет, основанный на положении вдоль цветового круга, представляя цвета видимого спектра. Saturation (насыщенность) представляет собой процентное соотношение оттенка от серого до максимально насыщенного цвета. По мере увеличения значения luminance/ lightness (светлоты) цвет переходит от самого тёмного к самому светлому (от чёрного к белому). Изображение представлено пользователем SharkD в Wikipedia, распространяется на правах лицензии CC BY-SA 3.0 .
Значение компонента оттенок (H) цветовой модели HSL определяется углом при движении вдоль окружности цилиндра от красного через жёлтый, зелёный, голубой, синий и маджента, и заканчивая через 360° снова красным. Данное значение определяет базовый цвет. Его можно задать в любых единицах, поддерживаемых CSS-свойством <angle>, а именно - в градусах (deg), радианах (rad), градиентах (grad) или поворотах (turn). Но компонент оттенок никак не влияет на то, насколько насыщенным, ярким или темным будет цвет.
Компонент насыщенность (S) определяет количество конечного цвета из которого состоит указанный оттенок. Остальное определяется уровнем серого цвета, которое указывает компонент luminance/ lightness (L).
Подумайте об этом как о создании идеального цвета краски:
- Вы начинаете с базовой краски, т.е. с максимально возможной интенсивности данного цвета. Например, наиболее насыщенный синий, который может быть представлен на экране пользователя. Это компонент hue (оттенок): значение представляющее угол вокруг цветового круга для насыщенного оттенка, который мы хотим использовать в качестве нашей базы.
- Далее выберете краску серого оттенка, которая будет соответствовать тому, насколько ярким вы хотите сделать цвет. Это luminance/ lightness (яркость). Вы хотите, чтобы цвет был очень ярким, практически белым или очень темным, ближе к чёрному, или что-то среднее? Данный компонент определяется в процентах, где 0% - совершенный чёрный цвет и 100% - совершенный белый (независимо от насыщенности или оттенка). Средние значения - это буквальная серая область.
- Теперь, когда у есть серый цвет и идеально насыщенный цвет, вам необходимо их смешать. Компонент saturation (насыщенность) определяет какой процент конечного цвета должен состоять из идеально насыщенного цвета. Остаток конечного цвета формируется серым цветом, который представляет насыщенность.
Опционально вы также можете включить альфа-канал, чтобы сделать цвет менее прозрачным.
Вот несколько примеров цвета в HSL записи:
Обратите внимание, что, когда вы не указываете единицу измерения оттенка (hue), то предполагается, что он указан в градусах (deg).
Теперь, когда вы знаете какие существуют свойства CSS для присваивания цвета к элементам и какие есть форматы описания цвета, вы можете соединить это вместе, чтобы начать использовать цвет. Как вы уже видели в списке под разделом Что может иметь цвет, существует множество вещей, к которым можно применить цвет, используя CSS. Давайте взглянем на это с двух сторон: использовать цвет в таблицах стилей (stylesheet (en-US)) и добавлять, изменять цвет, используя JavaScript код.
Цвет в таблицах стилей CSS
Самый простой способ присвоить цвет элементу и то, как это обычно делается - это просто указать цвет в CSS. Мы не будем останавливаться на каждом из вышеупомянутых свойств, а просто рассмотрим несколько примеров. Где бы вы не использовали цвет, принцип один и тот же.
Давайте начнём наш пример с результата, который нам нужно достичь:
HTML
HTML, который создаёт вышеупомянутый пример:
<div> <div> <p> This is the first box. </p> </div> <div> <p> This is the second box. </p> </div> </div>Все довольно просто: первый <div> используется как обёртка (wrapper) содержимого, которое состоит из ещё двух <div>, каждый из которых содержит один параграф (<p>) и имеет свой стиль.
Все волшебство, как всегда, происходит в CSS, где мы и будем присваивать цвет к данным HTML-элементам..
CSS
CSS мы рассмотрим более детально, чтобы по очереди проанализировать все интересные части.
.wrapper { width: 620px; height: 110px; margin: 0; padding: 10px; border: 6px solid mediumturquoise; }
Класс .wrapper определяет стиль для элемента <div>, который заключает в себе все остальные элементы. Он устанавливает размер контейнера с помощью свойств ширины width, высоты height, внешних margin и внутренних padding полей.
Но больше всего нас интересует свойство граница border, которое устанавливает границу вокруг внешнего края элемента. Данная граница представлена сплошной линией, шириной в 6 пикселей, светло-бирюзового цвета (mediumturquoise).
Два цветных блока имеют ряд одинаковых свойств, поэтому далее мы установим класс .box, который определит эти общие свойства:
.box { width: 290px; height: 100px; margin: 0; padding: 4px 6px; font: 28px "Marker Felt", "Zapfino", cursive; display: flex; justify-content: center; align-items: center; }
Вкратце класс .box устанавливает размер каждого блока и параметры шрифта. Также мы используем CSS Flexbox, чтобы с лёгкостью отцентрировать содержимое каждого блока. Мы включаем режим flex с помощью display: flex, и присваиваем значение center justify-content и align-items. Затем мы создаём отдельные классы для каждого из двух блоков, которые определят индивидуальные свойства.
.boxLeft { float: left; background-color: rgb(245, 130, 130); outline: 2px solid darkred; }
Класс .boxLeft, который используется для стилизации левого блока, выравнивает контейнер по левому краю и присваивает цвета:
background-colorопределяет цвет фона блока значениемrgb(245, 130, 130).outline(en-US), в отличие от привычного нам свойстваborder, не влияет на положение блока и его ширину.Outlineпредставлен сплошной, темно-красной линией, шириной в 2 пикселя. Обратите внимание на ключевое словоdarkred, которое используется для определение цвета.- Обратите внимание, что мы не определяем значение цвета текста. Это означает, что свойство
color(en-US) будет унаследовано от ближайшего родительского элемента, у которого это свойство определено. По умолчанию это чёрный цвет.
.boxRight { float: right; background-color: hsl(270deg, 50%, 75%); outline: 4px dashed rgb(110, 20, 120); color: hsl(0deg, 100%, 100%); text-decoration: underline wavy #88ff88; text-shadow: 2px 2px 3px black; }
Класс .boxRight описывает свойства правого блока. Блок выравнивается по правому краю и становится рядом с предыдущим блоком. Затем определяются следующие цвета:
background-colorопределяется значением HSL:hsl(270deg, 50%, 75%). Это светло-фиолетовый цвет.Outlineблока определяет, что вокруг блока должна быть прерывистая линия, шириной в четыре пикселя, фиолетового цвета немного темнее, чем цвет фона (rgb(110, 20, 120)).- Цвет текста определяется свойством
color(en-US), значение которогоhsl(0deg, 100%, 100%). Это один из многих способов задать белый цвет. - С помощью
text-decoration(en-US) мы добавляем зелёную волнистую линию под текстом. - И наконец, свойство
text-shadowдобавляет небольшую чёрную тень тексту.
There are many situations in which your web site may need to let the user select a color. Perhaps you have a customizable user interface, or you're implementing a drawing app. Maybe you have editable text and need to let the user choose the text color. Or perhaps your app lets the user assign colors to folders or items. Although historically it's been necessary to implement your own color picker, HTML now provides support for browsers to provide one for your use through the <input> element, by using "color" as the value of its type attribute.
The <input> element represents a color only in the hexadecimal string notation covered above.
Example: Picking a color
Let's look at a simple example, in which the user can choose a color. As the user adjusts the color, the border around the example changes to reflect the new color. After finishing up and picking the final color, the color picker's value is displayed.
On macOS, you indicate that you've finalized selection of the color by closing the color picker window.
HTML
The HTML here creates a box that contains a color picker control (with a label created using the <label> element) and an empty paragraph element (<p>) into which we'll output some text from our JavaScript code.
<div> <label for="colorPicker">Border color:</label> <input type="color" value="#8888ff"> <p></p> </div>CSS
The CSS simply establishes a size for the box and some basic styling for appearances. The border is also established with a 2-pixel width and a border color that won't last, courtesy of the JavaScript below...
#box { width: 500px; height: 200px; border: 2px solid rgb(245, 220, 225); padding: 4px 6px; font: 16px "Lucida Grande", "Helvetica", "Arial", "sans-serif" }JavaScript
The script here handles the task of updating the starting color of the border to match the color picker's value. Then two event handlers are added to deal with input from the <input type="color"> element.
let colorPicker = document.getElementById("colorPicker"); let box = document.getElementById("box"); let output = document.getElementById("output"); box.style.borderColor = colorPicker.value; colorPicker.addEventListener("input", function(event) { box.style.borderColor = event.target.value; }, false); colorPicker.addEventListener("change", function(event) { output.innerText = "Color set to " + colorPicker.value + "."; }, false);The input (en-US) event is sent every time the value of the element changes; that is, every time the user adjusts the color in the color picker. Each time this event arrives, we set the box's border color to match the color picker's current value.
The change (en-US) event is received when the color picker's value is finalized. We respond by setting the contents of the <p> element with the ID "output" to a string describing the finally selected color.
Making the right choices when selecting colors when designing a web site can be a tricky process, especially if you aren't well-grounded in art, design, or at least basic color theory. The wrong color choice can render your site unattractive, or even worse, leave the content unreadable due to problems with contrast or conflicting colors. Worse still, if using the wrong colors can result in your content being outright unusable by people withcertain vision problems, particularly color blindness.
Finding the right colors
Coming up with just the right colors can be tricky, especially without training in art or design. Fortunately, there are tools available that can help you. While they can't replace having a good designer helping you make these decisions, they can definitely get you started.
Base color
The first step is to choose your base color. This is the color that in some way defines your web site or the subject matter of the site. Just as we associate green with the beverage Mountain Dew and one might think of the color blue in relationship with the sky or the ocean, choosing an appropriate base color to represent your site is a good place to start. There are plenty of ways to select a base color; a few ideas include:
- A color that is naturally associated with the topic of your content, such as the existing color identified with a product or idea or a color representative of the emotion you wish to convey.
- A color that comes from imagery associated with what your content is about. If you're creating a web site about a given item or product, choose a color that's physically present on that item.
- Browse web sites that let you look at lots of existing color palettes and imags to find inspiration.
When trying to decide upon a base color, you may find that browser extensions that let you select colors from web content can be particularly handy. Some of these are even specifically designed to help with this sort of work. For example, the web site ColorZilla offers an extension (Chrome / Firefox) that offers an eyedropper tool for picking colors from the web. It can also take averages of the colors of pixels in various sized areas or even a selected area of the page.
The advantage to averaging colors can be that often what looks like a solid color is actually a surprisingly varied number of related colors all used in concert, blending to create a desired effect. Picking just one of these pixels can result in getting a color that on its own looks very out of place.
Fleshing out the palette
Once you have decided on your base color, there are plenty of online tools that can help you build out a palette of appropriate colors to use along with your base color by applying color theory to your base color to determine appropriate added colors. Many of these tools also support viewing the colors filtered so you can see what they would look like to people with various forms of color blindness. See Color and accessibility for a brief explanation of why this matters.
A few examples (all free to use as of the time this list was last revised):
When designing your palette, be sure to keep in mind that in addition to the colors these tools typically generate, you'll probably also need to add some core neutral colors such as white (or nearly white), black (or nearly black), and some number of shades of gray.
Usually, you are far better off using the smallest number of colors possible. By using color to accentuate rather than adding color to everything on the page, you keep your content easy to read and the colors you do use have far more impact.
Color theory resources
A full review of color theory is beyond the scope of this article, but there are plenty of articles about color theory available, as well as courses you can find at nearby schools and universities. A couple of useful resources about color theory:
- Color Science (Khan Academy in association with Pixar)
- An online course which introduces concepts such as what color is, how it's percieved, and how to use colors to express ideas. Presented by Pixar artists and designers.
- Color theory on Wikipedia
- Wikipedia's entry on color theory, which has a lot of great information from a technical perspective. It's not really a resource for helping you with the color sleection process, but is still full of useful information.
Color and accessibility
There are several ways color can be an accessibility problem. Improper or careless use of color can result in a web site or app that a percentage of your target audience may not be able to use adequately, resulting in lost traffic, lost business, and possibly even a public relations problem. So it's important to consider your use of color carefully.
You should do at least basic research into color blindness. There are several kinds; the most common is red-green color blindness, which causes people to be unable to differentiate between the colors red and green. There are others, too, ranging from inabilities to tell the difference between certain colors to total inability to see color at all.
The most important rule: never use color as the only way to know something. If, for example, you indicate success or failure of an operation by changing the color of a shape from white to green for success and red for failure, users with red-green color-blindness won't be able to use your site properly. Instead, perhaps use both text and color together, so that everyone can understand what's happening.
For more information about color blindness, see the following articles:
Palette design example
Let's consider a quick example of selecting an appropriate color palette for a site. Imagine that you're building a web site for a new game that takes place on the planet Mars. So let's do a Google search for photos of Mars. Lots of good examples of Martian coloration there. We carefully avoid the mockups and the photos from movies. And we decide to use a photo taken by one of the Mars landers humanity has parked on the surface over the last few decades, since the game takes place on the planet's surface. We use a color picker tool to select a sample of the color we choose.
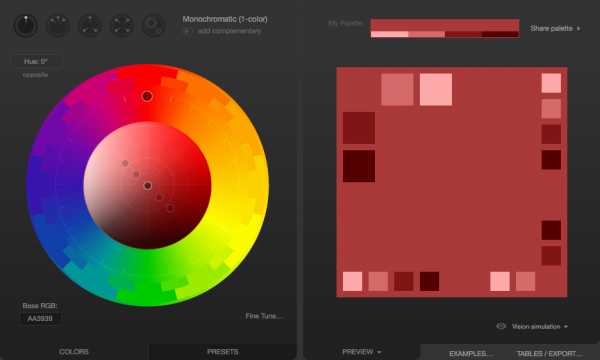
Using an eyedropper tool, we identify a color we like and determine that the color in question is #D79C7A, which is an appropriate rusty orange-red color that's so stereotypical of the Martian surface.
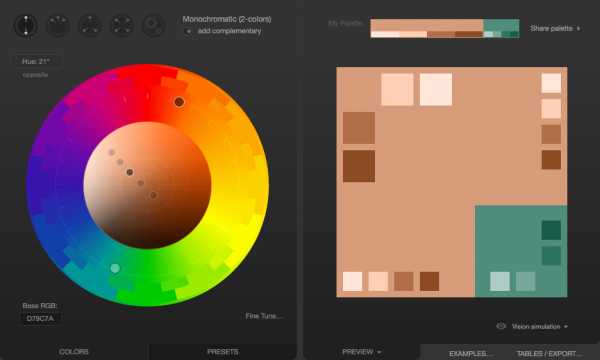
Having selected our base color, we need to build out our palette. We decide to use Paletteon to come up with the other colors we need. Upon opening Paletton, we see:

Next, we enter our color's hex code (D79C7A) into the "Base RGB" box at the bottom-left corner of the tool:

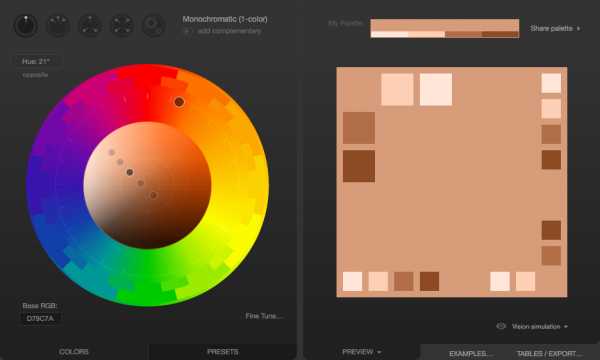
We now see a monochromatic palette based on the color we picked from the Mars photo. If you need a lot of related colors for some reason, those are likely to be good ones. But what we really want is an accent color. Something that will pop along side the base color. To find that, we click the "add complementary" toggle underneath the menu that lets you select the palette type (currently "Monochromatic"). Paletton computes an appropriate accent color; clicking on the accent color down in the bottom-right corner tells us that this color is #508D7C.

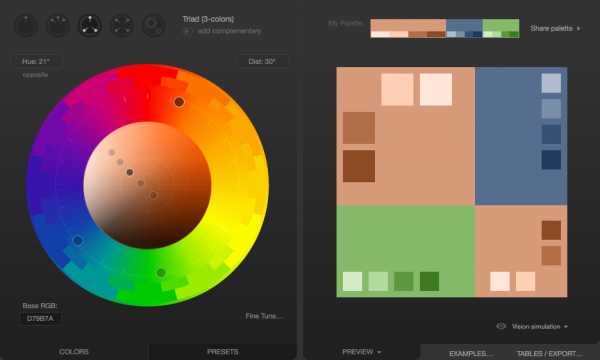
If you're unhappy with the color that's proposed to you, you can change the color scheme, to see if you find something you like better. For example, if we don't like the proposed greenish-blue color, we can click the Triad color scheme icon, which presents us with the following:

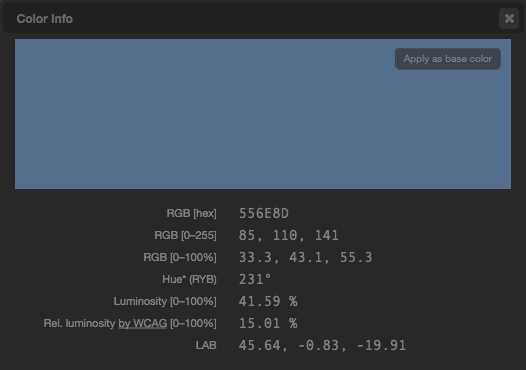
That greyish blue in the top-right looks pretty good. Clicking on it, we find that it's #556E8D. That would be used as the accent color, to be used sparingly to make things stand out, such as in headlines or in the highlighting of tabs or other indicators on the site:

Now we have our base color and our accent. On top of that, we have a few complementary shades of each, just in case we need them for gradients and the like. The colors can then be exported in a number of formats so you can make use of them.
Once you have these colors, you will probably still need to select appropriate neutral colors. Common design practice is to try to find the sweet spot where there's just enough contrast that the text is crisp and readable but not enough contrast to become harsh for the eyes. It's easy to go too far in one way or another so be sure to get feedback on your colors once you've selected them and have examples of them in use available. If the contrast is too low, your text will tend to be washed out by the background, leaving it unreadable, but if your contrast is too high, the user may find your site garish and unpleasant to look at.
Определить цвет по фото онлайн
Ищете способ определить точный цвет по фото через онлайн сервисы? Существует ряд инструментов для художников и дизайнеров, способных значительно облегчить процесс подбора палитры. В данной статье мы расскажем о возможностях некоторых сервисов, созданных специально для этого.

Get Color - программа для определения цвета
В программе Get Color можно узнать HEX-код цвета и его название, а также получить на него ссылку. Чтобы ознакомиться с доступными функциями, перейдите по ссылке get-color.ru. Данные онлайн-сервис специализируется на создании красивых и гармоничных палитр на основе заданных оттенков по фото.
HEX представляет собой систему унификации. Согласно ей, каждому цвету присваивается 16-значный код. Он может быть переведен в:
- HSL. Модель конвертирует цвета в различные градации серого.
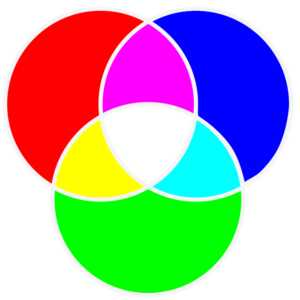
- RGB/RGBA. Формат для художников и веб-дизайнеров.
- CSS/CSS3. Так называется кодировка для верстки HTML.
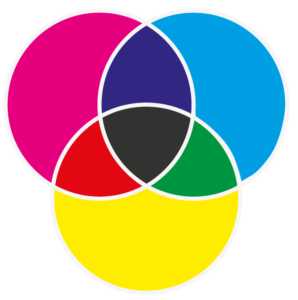
- CMYK. Это модель для применения в полиграфическом дизайне.
HEX-код представляет цвет в виде цифробуквенных комбинаций. Например, #CC2E2E. Первая пара символов представляет собой насыщенность красным цветом, вторая указывает на уровень зеленого. Третья расскажет о содержании синего. Нужного оттенка можно добиться, манипулируя сочетаниями символов.
Чтобы было проще оценить цвет, следует обратить внимание на панель, расположенную в самой левой части экрана. Там находится ряд кнопок, с помощью которых можно изменить фон.
 Изменение фона в приложении GetColor
Изменение фона в приложении GetColorВ самом верху экрана есть клавиша для перехода к инструменту «Пипетка».
Внизу есть кнопка для скачивания специальной утилиты на свой компьютер. С ее помощью вы сможете моментально определять цвет нужных фотографий.
Читайте также: Как подобрать цвет волос онлайн по фото бесплатно.
Imgonline - сервис, который поможет подобрать цвет по фото
Отличный многофункциональный онлайн-сервис, который позволяет проводить за считанные секунды все ключевые операции по обработке изображений. Зайти в нужный раздел сайта можно по данной ссылке imgonline.com.ua.
Как определить цвет по фото с его помощью:
- Загрузить картинку с компьютера;
 Выбрать изображение на IMGonline
Выбрать изображение на IMGonline - Задать нужные настройки и кликнуть ОК;
 Завершение настройки IMGonline
Завершение настройки IMGonline - Получить результат и скачать изображение с привязанной к нему палитрой.
 Как сохранить результат IMGonline
Как сохранить результат IMGonline
Это предельно простой и надежный метод определения ключевых цветов. Сервис не содержит излишеств в оформлении, поэтому в ходе его использования невозможно запутаться.
Color Palette Generator - генерация палитры онлайн
Сервис по этой ссылке degraeve.com/color-palette автоматически сгенерирует палитру из основных цветов предложенной вами иллюстрации.
Как с ним работать для определения цвета по фотографии:
- Просто вставьте URL понравившейся иллюстрации в поле для ввода. Опции «Загрузить со своего компьютера» тут не предусмотрено.
- Нажмите на кнопку Color-Palette-ify!
 Кнопка для генерации палитры
Кнопка для генерации палитры - Скопируйте коды нужных цветов или сделайте скриншот страницы. Сохраните результат. После этого можно будет подгружать его в графический редактор и забирать цвет пипеткой.
У того же разработчика есть также такая программа как ColorHunter. Она позволяет очень легко и быстро подбирать красивые коллекции оттенков на основе фотографий. Найти ее можно тут colorhunter.com.
 Интерфейс ColourHunter
Интерфейс ColourHunterЦвет будет подобран по HEX-коду. Программа поддерживает API для загрузки изображений с Flickr.
Еще один интересный проект от того же создателя – Logo Maker logoshi.com.
 Сервис Logoshi
Сервис LogoshiСервис Logoshi позволяет наглядно увидеть, как заданные пользователем цвета смотрятся при дизайне логотипов. Если кликнуть на кнопку Edit, можно настроить получившийся результат по своему вкусу.
Это может быть полезным: Как узнать название комнатного цветка по фото.
Colr.org - определяет цвет по картинке
Данный сервис colr.org красиво раздробит ваше изображение на составляющие цвета. Это будет выглядеть следующим образом:
 Интерфейс онлайн-сервиса Colr
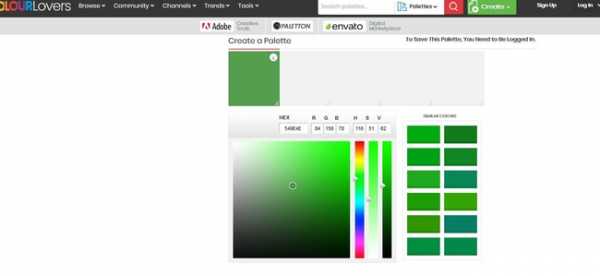
Интерфейс онлайн-сервиса ColrColourlovers - покажет HEX-код любой фотографии
Это инструмент для определения HEX-кода по фото онлайн. Здесь вы сможете сделать палитру из своего фото, или взяв любое изображение на Flickr. Чтобы поработать с ним, отправляйтесь сюда colourlovers.com/palettes/add.
 Интерфейс Colourlovers
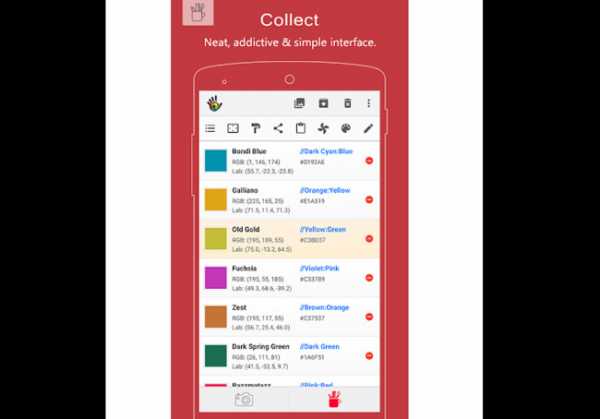
Интерфейс ColourloversColorGrab - приложение для идентификации цвета по фото
Для владельцев смартфонов на базе Андроид существует приложение Color Grab.
Как с ним работать, чтобы определить цвет по фотографии в режиме онлайн:
- Запустите программу. Наведите фотокамеру на нужный объект.
- Приложение немедленно выведет информацию об обнаруженном цвете: координаты HSV, RGB, название. Сохраните его в библиотеке.
- После этого цвет можно экспортировать в графический редактор, разослать в виде текстового файла по почте или в соцсетях, отправить в Dropbox, поставить на рабочий стол.
Colorgrab будет хорошим помощником не только для профессионалов. Любой пользователь сможет узнать точный код цвета и проверить, не обманывают ли его глаза.
 Коллекция цветов в Colorgrab
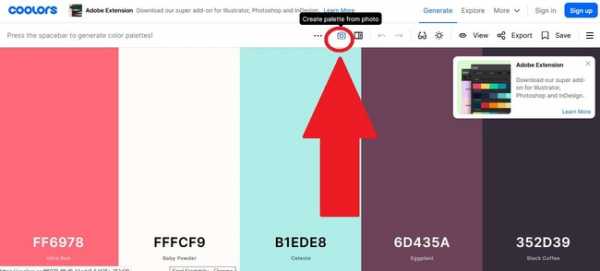
Коллекция цветов в ColorgrabCoolors - онлайн-сервис для анализа цветовой палитры
Сервис Coolors поможет проанализировать основные цвета снимка или картинки.
Как с ним работать, чтобы узнать, что за цвет изображен на фото:
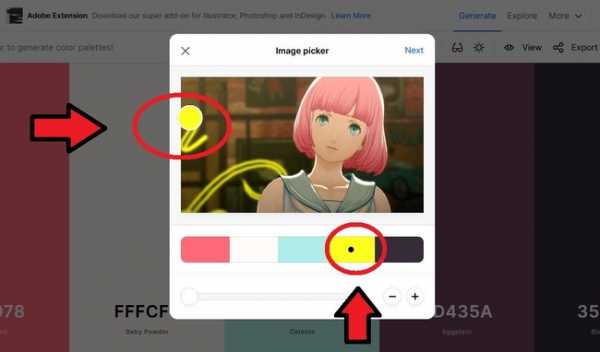
- Сверху на панели инструментов видно схематичное изображение фотокамеры. Щелкните по ней.
 Создание палитры по фото в Coolors
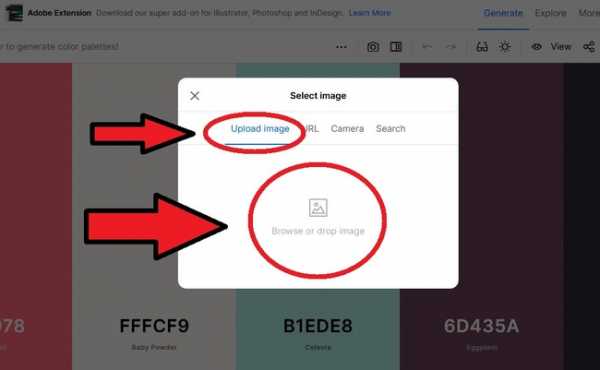
Создание палитры по фото в Coolors - Перед вами появится окно для загрузки. Найдите картинку с интересной цветовой гаммой на своем компьютере и залейте ее на сайт. Также можно вставить в специальную графу ссылку на изображение, лежащее на стороннем ресурсе.
 Загрузка картинки на сайт Coolors
Загрузка картинки на сайт Coolors - Вы можете вручную выбирать основные цвета, формируя палитру. Поставьте курсором точку на ячейку, в которую будет сохраняться ваш выбор. Затем щелкните по месту на картинке, чтобы взять нужный цвет.
 Как добавить цвет с фото в палитру Coolors
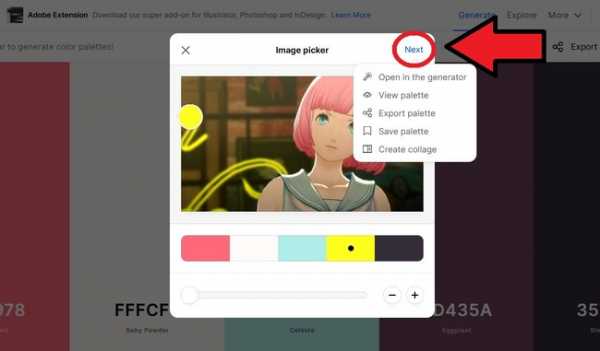
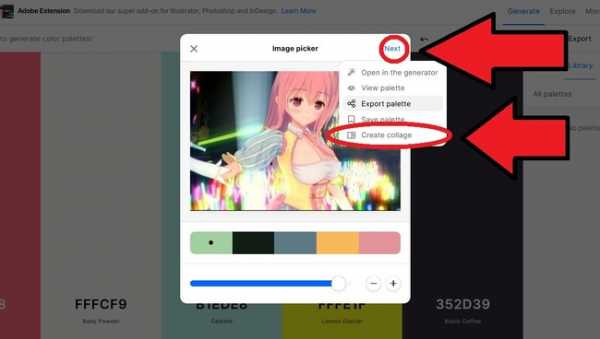
Как добавить цвет с фото в палитру Coolors - Нажав на кнопку «Next», можно экспортировать палитру в формате png или просмотреть информацию о выбранных оттенках.
 Где найти кнопку Next в онлайн-программе Coolors
Где найти кнопку Next в онлайн-программе Coolors
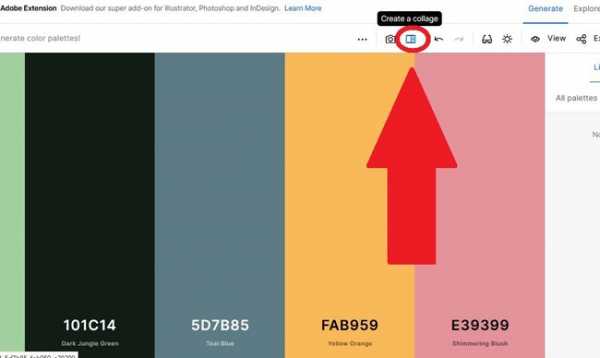
На той же панели инструментов, рядом с символом фотоаппарата, есть изображение коллажа. Если воспользоваться данным разделом, вам станет доступно больше гибких настроек. Нажмите на эту иконку.
 Кнопка для перехода к созданию коллажа
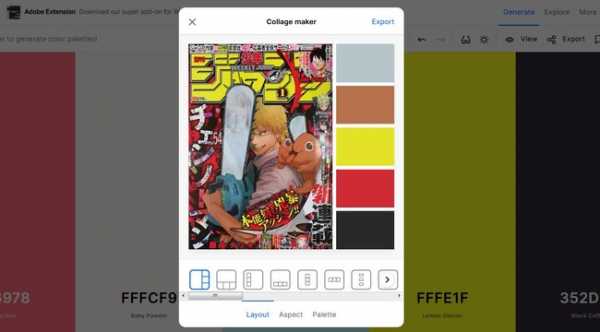
Кнопка для перехода к созданию коллажаДалее:
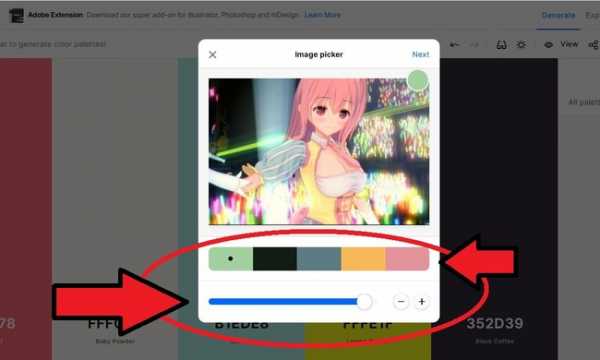
- Покрутите снизу на шкале настройки, чтобы добиться наиболее удачного цветового расклада.
 Как менять цветовой расклад Coolors
Как менять цветовой расклад Coolors - Нажмите «Next». Найдите в маленьком всплывающем меню опцию «Create Collage». Кликните по ней.
 Как создать коллаж в Coolors
Как создать коллаж в Coolors - Посмотрите, как может выглядеть ваша палитра.
 Внешний вид палитры
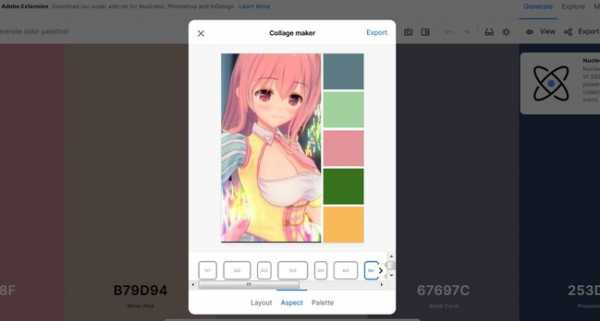
Внешний вид палитры - Выбирайте, какой аспект картинки будет отображаться.
 Выбор аспекта в Coolors
Выбор аспекта в Coolors - Определитесь, как именно организовать цвета.
 Возможности сервиса Coolors
Возможности сервиса Coolors
Главная страница, которая находится по данной ссылке, тоже очень удобна. На ней можно собирать свою палитру с разных изображений и смотреть, как они вместе смотрятся. Если нажать на пробел, то сервис автоматически выдаст случайное цветовое сочетание. Оно обязательно будет гармоничным.
Наведя мышку на каждый из цветов, можно увидеть перечень кнопок. Самые интересные и полезные из них:
| Названия кнопок: | Назначение: |
|---|---|
| View shades. | Щелкните здесь, и сервис покажет список родственных оттенков – от самого светлого до самого темного. |
| Drag. | Нажатие этой кнопки позволит вам затем произвольно перемещать цвет по палитре. Так можно проверить, как он смотрится в другом окружении. |
| Lock. | Если кликнуть на эту опцию, то при каждом обновлении палитры выбранный вами цвет останется зафиксированным. |
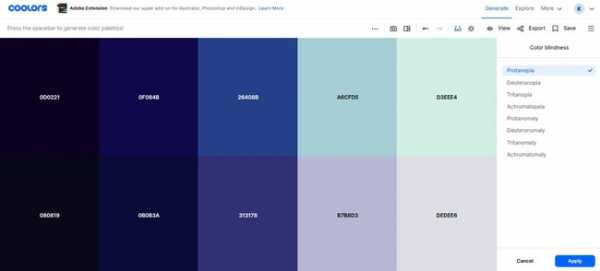
Ресурс предоставляет также возможность оценить, как результат выглядит для людей с различными типами дальтонизма.
 Дальтонизм Coolors
Дальтонизм CoolorsНажав на кнопку Explore, вы увидите подборку популярных цветовых палитр. Большое множество настроек делает данный ресурс крайне удобным для художников и дизайнеров.
 Раздел Популярное в Coolors
Раздел Популярное в CoolorsЧитайте также: Поиск по фото в соц. сетях.
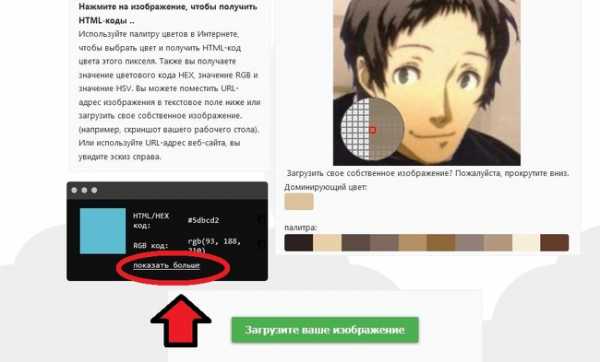
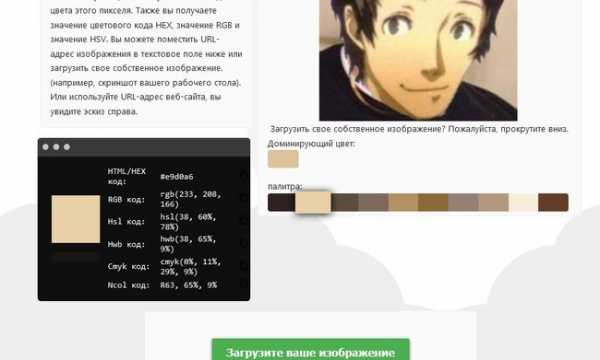
Imagecolorpicker - поможет понять, какие цвета использованы на картинке
Простой онлайн-сервис Imagecolorpicker.com позволяет быстро определить ключевую цветовую палитру.
Как определить цвет по фото с его помощью:
- Залейте на сайт нужную картинку;
- После загрузки сервис автоматически подскажет, какой цвет является доминирующим.
- Нажмите на кнопку «Показать больше»;
 Где находится кнопка Узнать больше
Где находится кнопка Узнать больше - Вы получите исчерпывающую информацию по любому из оттенков на палитре.
 Окно с дополнительной информацией
Окно с дополнительной информацией
Сервисов для анализа основных цветов очень много. Поэтому можно выбрать вариант, наиболее подходящий под ваши личные предпочтения. Программы помогают определить нужный цвет фото по отдельно взятому пикселю онлайн. Это простой и общеупотребимый метод.
Как работать с сайтом Coolors.coПрименение цветов на слайде с помощью дротиной области
Инструмент "Пипетка" можно использовать везде, где доступен пункт меню Другие цвета, например при настройке заливки фигуры, контура фигуры, параметров тени, параметров линии, заливки диаграммы и т. д. Название этого пункта меню может немного различаться (например, он может называться Другие цвета заливки) в зависимости от типа объекта, с которым вы работаете. Для большинства объектов на слайде можно просто дважды щелкнуть ее, чтобы открыть области "Формат", в которой находятся все параметры цвета для этого объекта.
Изменение цвета фигуры или текста
-
Выберите фигуру или объект, цветом которые вы хотите назначить. (Чтобы выбрать несколько объектов, щелкните их, нажав shift.)
-
На вкладке "Формат фигуры" выберите "Заливка фигуры" (если вы раскрасили фигуру) или "Заливка текста" (если вы раскрасили текст).
Откроется коллекции цветов заливки:
-
Нажмите кнопку "Другие цвета заливки",чтобы открыть диалоговое окно "Цвета".

-
Переместите диалоговое окно "Цвета" в одну сторону, чтобы оно не на нем оказалось: щелкните заголовок диалоговое окно и перетащите его.
-
Щелкните инструмент "Инструмента с дробной частью" в нижней части диалогового окна.
Указатель мыши станет большим кругом.
-
При надвижении указателя на другие цвета в презентации круг отображает предварительный просмотр цвета, на который вы указываете.
-
Щелкните цвет, который вы хотите найти.
В этом примере в области предварительного просмотра инструмента "Пипетка" показан сиреневый цвет, который соответствует цвету на фоне слайда.

-
В диалоговомокне "Цвета" выберите цвет и примените его к фигуре или объекту, которые вы выбрали на шаге 1.
Чтобы убрать пипетку, не выбирая цвет, нажмите клавишу ESC.
Совет: Выбирать цвета можно в любом месте на экране. Нажав кнопкус помощью мыши, щелкните и удерживайте кнопку мыши, перетащив указатель мыши к нужному цвету. При переходе за пределы окна PowerPoint пропадет инструмента "Совпад", но цвет будет по-прежнему предварительно просматриваться и соотвениться.
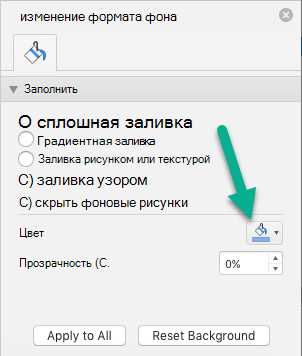
Применение цвета к фону слайда
-
Выберите слайд, фон которого вы хотите перекрасить.
-
В меню "Формат" выберите пункт "Фон слайда".
Справа откроется области "Формат фона".
-
Нажмите кнопку "Цвет", а затем в нижней части выберите "Другие цвета".

Откроется диалоговое окно "Цвета". Переместите его в одну сторону, чтобы она не на пути: щелкните заголовок диалоговое окно и перетащите его.

-
Выберите "Глазок".
-
Найдите цвет, который вы хотите применить, а затем щелкните его.
В диалоговом окне "Цвета" квадрат рядом с инструментом "Глазок" отображает выбранный цвет.
-
Если вас устраивает выбор цвета, нажмите кнопку ОК, чтобы назначить цвет фону слайда.
-
Если вы хотите, чтобы фон всех слайдов в файле был одинаковым, в нижней части области "Формат фона" выберите "Применить для всех".
Если вы передумали применять цвет, в нижней части области "Формат фона" выберите "Сброс фона".
ТОП-40 Программ для Подбора Цвета – Plerdy
Нас постоянно окружают тысячи цветов и десятки тысяч оттенков. У многих людей часто возникают задачи, связанные с подбором правильного оттенка. Это дизайнеры, контент-менеджеры, программисты и многие другие. Для облегчения их работы были созданы различные инструменты колор пикеры. Часть из этих сервисов поможет в выборе необходимого оттенка из палитры, другие позволяют узнать код необходимого цвета.
Эта статья посвящена 40 удобным сервисам для работы с цветом, под разные платформы и для различных нужд. Не будем затягивать вступление и переходим к делу.
Содержание
WEB-ориентированные Color Picker
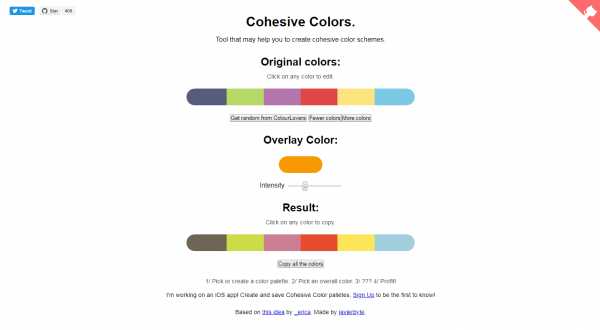
1. Cohesive Colors
2. Сolourco
3. Colorblender
4. Colorsontheweb
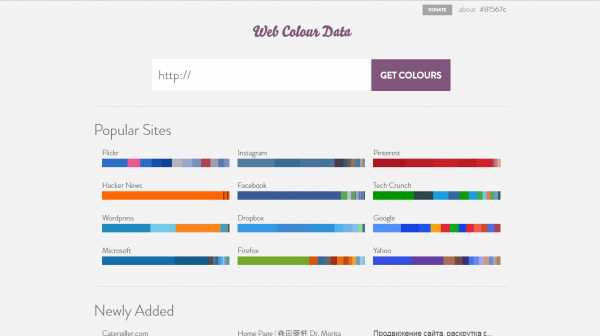
5. Webcolourdata
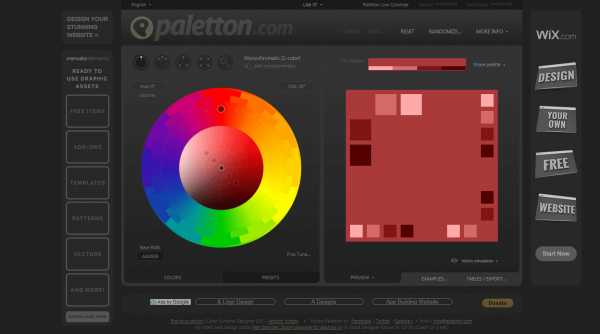
6. Paletton
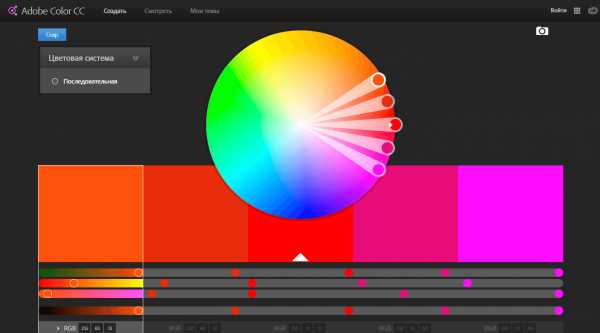
7. Adobe Color CC
8. Colourlovers
9. Copaso
10. Colorexplorer
11. Colrd
12. Colorhexa
13. Gradients
14. Htmlcolorcodes
15. Color picker
16. Chrome Dev Tools
17. Eye Dropper
18. ColorPick Eyedropper
Десктопные color picker
19. Instant Eyedropper
20. Just Color Picker
21. Colormania
22. ColorPic
23. Pixie
24. GPick
25. Pick
26. Gcolor2
27. ColorSnapper 2
Мобильные color picker
28. iDropper: the color sampling tool
29. Pixel Picker — Image Color Picker
30. ColorAssist Lite
31. Color Mate — Convert and Analyze Colors
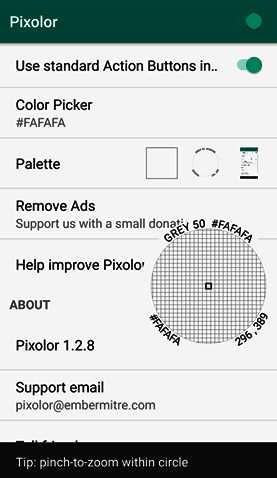
32. Pixolor — Live Color Picker
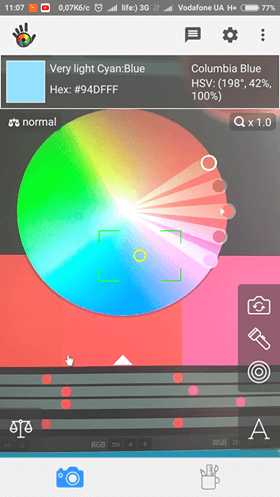
33. Color Grab
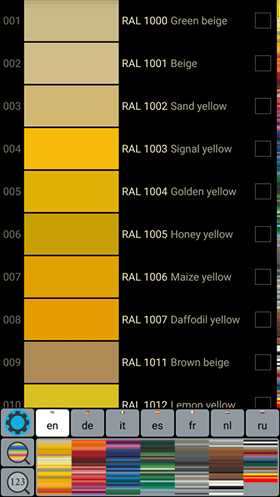
34. RAL простой каталог цветов
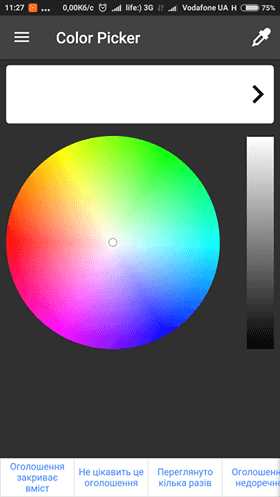
35. Color Lab
JS color picker
36. Tiny Colorpicker
37. Spectrum
38. Pick-a-Color
39. Eyecon Colorpicker
40. Farbtastic
Вывод
WEB-ориентированные Color Picker
Основным преимуществом этого типа колор пикера является то, что они могут работать на любом устройстве, независимо от типа или операционной системы. Также, это очень удобно для тех, кто часто находится вне дома или рабочего места. Благодаря web-базированым вам не нужно каждый раз снова устанавливать или настраивать систему. Достаточно лишь перейти на сайт. Крупнейшими недостатками, соответственно, является обязательное наличие интернета и возможность вытягивания цветов только из браузера.
1. Cohesive Colors

Простой инструмент для подбора цвета и сочетания различных оттенков. Сначала нужно выбрать цветовую палитру, а затем один из предложенных цветов. Также можно сразу узнать обозначения цвета в различных форматах.
2. Сolourco

Интересный и очень необычный color picker, который представлен в виде web-страницы, меняющей свой цвет в зависимости от позиции курсора. Также на сайте представлены различные палитры и цветные схемы, работающие по схожему принципу. Когда пользователь находит цвет который ему понравился, для дальнейшей работы нужно, всего лишь, нажать на код цвета. После чего мы сможем изменить оттенок, а также увидеть его запись в разных форматах.
3. Colorblender

Еще один колор пикер, с помощью которого можно быстро и удобно подбирать сочетания разных оттенков. Когда пользователь редактирует какой-то определенный цвет, все остальные меняются автоматически. Также под каждым отдельным оттенком отображается его код в разных цветовых моделях. К примеру: rgb или hex.
4. Colorsontheweb

В рамках сайта пользователь может как воспользоваться сервисом для подбора цвета, так и определениям цветовых схем. Также, дополнительно, в пределах ресурса есть большое количество информации о теории цвета.
5. Webcolourdata

Оригинальный сервис, который позволяет получить все цвета интересующего вас веб-сайта. Для примера, на главной странице указаны результаты анализа различных известных ресурсов: Facebook, Instagram, Microsoft. Для того чтобы получить анализ того сайта который нам интересен, нужно вставить его URL в соответствующее поле и, после обработки, получить результат. Кроме перечня цветов и их процентного соотношения, пользователь увидит специализированные диаграммы.
6. Paletton

Это многофункциональная палитра для подбора цвета, в которой можно сразу увидеть и сравнить несколько комбинаций оттенков. Также есть возможность увидеть, как этот цвет будет отображаться на тестовой веб-странице. Отдельной особенностью достойной внимания является наличие симуляции того как пользователи с проблемами восприятия цвета видеть тот или иной оттенок.
7. Adobe Color CC

Этот color picker разработан компанией Adobe и содержит в себе все необходимые инструменты для подбора цвета. В нем есть несколько вариантов встроенной цветовой гаммы, а также возможность сравнения оттенков. Кроме этого есть возможность сохранять цветные темы других пользователей и применять их наработки.
8. Colourlovers

Это не просто колор пикер, а целая платформа для дизайнеров. В ее рамках можно спокойно найти цветные палитры, готовые сочетания оттенков, принты и другие полезные материалы. Также эта платформа имеет собственный инструмент для подбора цвета, о котором пойдет речь ниже.
9. Copaso

С помощью этого color picker можно создать и сохранить собственную цветовую палитру, выбрать цвет из уже существующих или воспользоваться функционалом для подбора цвета.
10. Colorexplorer

С помощью этого color picker можно создать и сохранить собственную цветовую палитру, выбрать цвет из уже существующих или воспользоваться функционалом для подбора цвета.
11. Colrd

Еще один интересный сервис с возможностью как создания собственных цветов, так и просмотра уже имеющихся. На главной странице сайта мы можем пересмотреть список работ других авторов, которые подразделяются на цвета, палитры, градиенты, шаблоны и изображения.
12. Colorhexa

Colorhexa — это color picker который имеет широкий функционал. Используя его можно легко найти всю необходимую информацию о любом оттенке. Дополнительно, цвет будет отображаться так, как его видят люди с различными расстройствами зрения.
13. Gradients

С помощью Gradients можно быстро подобрать нужный вам градиент. На сайте изложены примеры переходов цвета, а также описание начального и конечного оттенка.
14. Htmlcolorcodes

Этот Color picker позволяет подбирать цвета и оттенки. Также благодаря удобному интерфейсу, можно быстро узнать название цвета в различных системах записи, а также увидеть похожие на него оттенки.
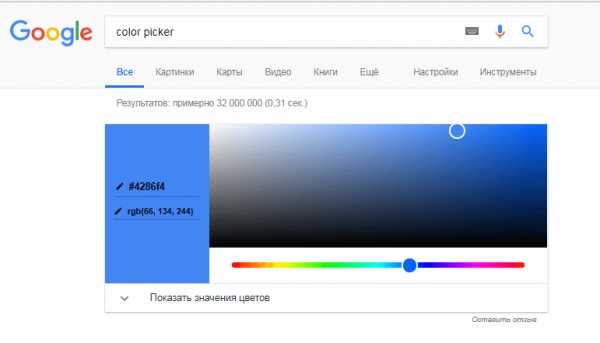
15. Color picker

Этот пункт нашего ТОПа, пожалуй, наиболее уникален. Для того чтобы получить простенький колор пикер, нужно, всего лишь, ввести в гугл ключевой запрос «color picker», после этого вам отобразится эта палитра.
16. Chrome Dev Tools
Chrome Dev Tools — это инструменты разработчика для браузера Google Chrome. Однако и в нем можно найти средство для подбора цветов. Для начала нужно вызвать инструменты разработчика. Нажмите комбинацию клавиш Ctrl + Shift + T или кликните правой кнопкой мыши по веб-сайту и в контекстном меню выберите пункт «Просмотреть код». После этого выберите элемент который вас интересует, в окне style вы сможете увидеть цвет этого элемента. Если один раз кликнуть по цвету, можно будет перейти к встроенному color picker.
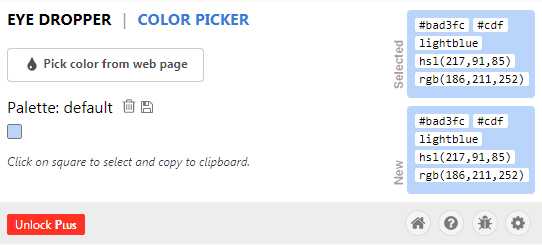
17. Eye Dropper

Этот Color Picker является ничем иным как расширением для браузера Google Chrome. С его помощью можно как легко подобрать цвет из палитры, так и использовав «пипетку» узнать цвет любого элемента веб-страницы.
18. ColorPick Eyedropper
Еще одно расширение для браузера которое может подобрать цвет любого элемента на веб странице. Для этого достаточно лишь установить приложение и навести на нужную точку, чтобы узнать ее цвет.
Десктопные color picker
Особенностью этого типа программ является привязка к персональным компьютерам и, довольно часто, к определенной операционной системе. Основными преимуществами является возможность работать оффлайн, а также на всех окнах. То есть если с помощью WEB-основанных сервисов мы могли вытянуть цвет только с веб-страниц, то с помощью этого типа программ мы не ограничены окном браузера. Дополнительно мы можем настраивать быстрые клавиши для увеличения удобства работы или добавлять программы в автозагрузку для экономии времени.
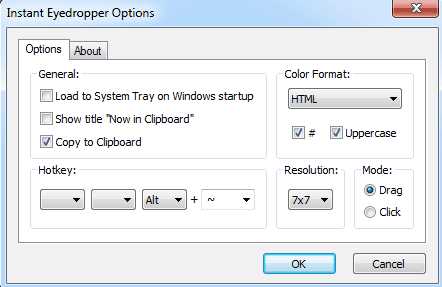
19. Instant Eyedropper

Instant Eyedropper — это первый в нашем списке color picker разработан для настольных компьютеров под OS Windows. С его помощью можно быстро извлечь любой цвет, просмотреть его в различных форматах записи и скопировать код.
20. Just Color Picker
Программа Just Color Picker является портативной, то есть не требует установки и готова к использованию сразу после загрузки. С ее помощью можно легко получить любой цвет из окон ПК и увидеть его код в 12 вариантах записи. Дополнительно можно разложить выбранный цвет с помощью цветовых кругов, а быстрые клавиши значительно ускоряют работу.
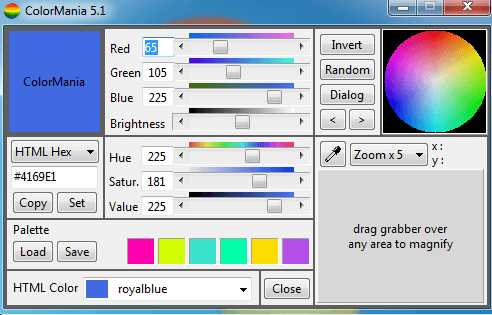
21. Colormania

Colormania — одна из самых известных программ для работы с цветом для настольных компьютеров. Свою популярность он заслужил благодаря удобному интерфейсу, возможности подбора и сравнения оттенков и большом количестве цветовых моделей. Дополнительной функцией является Zoom пипетки. С его помощью можно увеличить необходимый фрагмент для максимально точного выделения цвета.
22. ColorPic

ColorPic — это десктопная аппликация для подбора цветов. Программа имеет широкий функционал: несколько встроенных палитр, различные режимы подбора цвета, масштабирование, сетку, сравнение оттенков и тому подобное.
23. Pixie
Этот колор пикер является прекрасным представителем минимализма. Его функциями являются отображение цвета согласно позиции курсора и отражение его в различных формах записи.
24. GPick

Первый в нашем списке color picker под операционную систему Linux. Обладает всем необходимым функционалом для подбора оттенков и цветов. Благодаря удобному графическому интерфейсу пользуется высоким спросом.
25. Pick

Этот color picker славится своим минимализмом. С работодателем Pick можно извлечь цвета с позиции курсора и сравнивать их. А также запоминать изображение с которого получаем оттенок.
26. Gcolor2

ColorSnapper 2 — это единственная программа в нашем списке под OS X. Имеет удобный интерфейс и набор горячих клавиш для максимально быстрой работы. Также с ее помощью можно подобрать цвет благодаря многофункциональной пипетке.
27. ColorSnapper 2

ColorSnapper 2 — это единственная программа в нашем списке под OS X. Имеет удобный интерфейс и набор горячих клавиш для максимально быстрой работы. Также с ее помощью можно подобрать цвет благодаря многофункциональной пипетке.
Мобильные color picker
В этом разделе пойдет речь о мобильных колор пикерах. Наиболее популярными сейчас являются две операционные системы: iOS и Android. Поскольку web-базированые сервисы не всегда корректно работают на мобильных устройствах, были разработаны соответствующие приложения.
28. iDropper: the color sampling tool

Этот color picker разработан специально под мобильную операционную систему iOS. В дополнение встроенная функция «пипетки». Также цветовой палитры, которая позволяет подобрать необходимый цвет и оттенок.
29. Pixel Picker — Image Color Picker

Данное приложение подбирает цвета на любом экране iPhone или iPad. Благодаря удобной пипетке это можно сделать максимально просто и быстро.
30. ColorAssist Lite

Еще одно приложение для iOS, благодаря которому можно получить код цвета из любого «экрана» вашего девайса. Благодаря удобному функционалу, большому количеству цветовых моделей и масштабированию пипетки, высоко ценится пользователями.
31. Color Mate — Convert and Analyze Colors

С помощью Color Mate можно как «вытянуть» цвет с помощью пипетки, так и дальнейшем модифицировать его под тот оттенок который нужен пользователю. Также можно сравнивать и искать цвета по гаммах.
32. Pixolor — Live Color Picker

Простенький color picker с помощью которого можно получить цвет из любого «экрана» вашего устройства. Имеет минималистичный интерфейс и удобную пипетку.
33. Color Grab

Оригинальный участник нашего ТОПа. Его особенность заключается в подборе цвета с помощью камеры или палитры. В первом режиме извлекается изображение с камеры, позволяет в реальном времени узнавать цвет предметов, которые нас окружают.
34. RAL простий каталог кольорів

Удобный и простой в использовании каталог цветов под Android. Благодаря приложению можно легко выбрать нужный оттенок из большого перечня вариантов и узнать разные форматы его записи.
35. Color Lab

Color Lab — это приложение для Android который имеет в себе пипетку, палитры и другие инструменты для подбора цвета. Дополнительными преимуществами продукта является возможность сохранять цвета и широкий функционал.
JS color picker
Этот пункт полностью посвящен колор пикерам написанным на языке программирования JavaScript, в том числе и с использованием библиотеки JQuery. Основным преимуществом этого типа продукта является то, что его можно легко интегрировать в свой собственный сайт для дальнейшего использования.
36. Tiny Colorpicker

Этот color picker является ничем иным как JQuery библиотекой которую можно просто встроить на свой сайт. С ее помощью можно как подобрать цвет так, и выбрать вариант с уже готовой палитры.
37. Spectrum

Spectrum базируется на html5 и JQuery, поэтому работает в большинстве современных браузеров. С помощью этого колор пикера можно подбирать и сравнивать оттенки, а благодаря его архитектуре его просто устанавливать на собственный сайт.
38. Pick-a-Color

С помощью этого программного продукта можно легко выбрать любой цвет. Особенностью Pick-a-Color является возможность подбора цветов не только с помощью стандартной манипуляции синим, красным и зеленым, а и другие комбинации.
39. Eyecon Colorpicker
Этот JQuery плагин помогает в подборе цветов и сравнении оттенков. Этот Color Picker похож на инструменте в Photoshop. Основным преимуществом является легкость интеграции на свой сайт.
40. Farbtastic

Последний в нашем списке JQuery плагин для подбора цвета. Работает в виде цветового круга которое разделено на секторы по оттенкам. После того как выбран нужный сектор, код цвета отображается внизу страницы.
Вывод
На этом и завершается наш список ТОП-40 инструментов для работы с цветом. Надеемся он был полезен как для простых пользователей, так и для дизайнеров и других людей, чья работа непосредственно связана с цветами. Теперь вы с легкостью сможете выбрать необходимый color picker независимо от того, на какой платформе работаете.
Благодарим Вас за прочтение этой статьи. Оставайтесь с нами, впереди еще много интересного!
Заводской цвет краски по VIN
На стоянке несколько машин. Некоторые из них белые, другие красные, а третьи серебряные. Видимо белые белые, но по цвету они немного отличаются. То же самое с красными и серебряными автомобилями. Итак, как выбрать краску для покрытия потертостей или заменяемого элемента автомобиля, если каждая марка использует свою цветовую палитру? Узнай, где найти информацию о заводском цвете кузова - VIN, сервисную книжку или, может быть, шильдик?
Номер VIN - как он выглядит?
Интересующий нас VIN-номер - это не что иное, как идентификационный номер транспортного средства ( Vehicle Identification Number ).Он выдается производителем автомобиля и затем помещается в автомобиль. В настоящее время этот номер стандартизирован в Европейском Союзе согласно стандарту ISO-3779. Каковы последствия стандартизации?
У каждого производителя автомобилей есть определенные правила для создания VIN - используются разные форматы. В настоящее время он пишется цифрами и буквами латинского алфавита, за исключением букв I, O и Q. Номер VIN состоит из 17 символов, которые разделены на три части:
- WMI - World Manufacturer Identifier указывает регион и название производителя (3 символа),
- VDS - Раздел дескриптора транспортного средства описывает тип транспортного средства (6 символов),
- VIS - Раздел идентификатора транспортного средства относится к определенному транспортному средству (8 символов ).
Первый раздел предопределен и закодирован в соответствии с принятыми стандартами. В следующих двух (VDS и VIS) производители могут писать. Здесь вы найдете подробную информацию о транспортном средстве - от типа кузова и двигателя до названия завода по сборке и года выпуска.
Рассчитайте самую дешевую страховку гражданской ответственности для вашего автомобиля
Номер VIN - где его найти?
Каждый автовладелец может проверить номер VIN своего автомобиля.Конечно, проще всего получить свидетельство о регистрации . Интересующий код находится в поле E. Производители автомобилей также наносят на автомобиль номер VIN. К сожалению, у нас плохие новости - здесь есть свобода, поэтому она может быть в разных местах. Так где же искать VIN на машине? Чаще всего встречается:
- на стойке со стороны водителя,
- под капотом,
- под лючком топливного бака,
- в багажнике,
- на двери водителя.
Конечно, вы также найдете его в сервисной книжке автомобиля. Трудно представить себе ситуацию, когда кто-то потеряет и регистрационное удостоверение, и сервисную книжку, не имея возможности найти номер в своей машине. Итак, предположим, что вы это уже знаете - как выглядит считывание цвета краски по VIN?
Рассчитать самую дешевую страховку гражданской ответственности для вашего автомобиля
Код краски после VIN
Не будем скрывать, что для рядового водителя это сложная задача. Скажем честно - это практически невозможно! Теоретически можно попробовать записать VIN и расшифровать его в декодерах VIN в Интернете, но эффект будет не велик.
ПримерЯ потратил время на то, чтобы протестировать несколько первых декодеров, появившихся в поисковой системе. Выводы? Это не имеет смысла. Hi досадно платят и разумно ожидает плату за отображение всех данных. Один декодер дал неверные данные. Следующий оказался очень интересным - он дал много правильной информации о моей машине, но в отчете не было упоминания о цвете краски.
Намного лучшее решение, чем использование Интернет-приставок, - это , чтобы позвонить в авторизованный сервисный центр .Там мы можем спросить о технических характеристиках автомобиля. Конечно, нам придется предоставить данные об автомобиле, чтобы сотрудник мог проверить интересующую нас информацию. Обычно необходимо указать год выпуска автомобиля, его тип и модель или просто номер VIN. Таким образом мы получим код заводской окраски!
Если невозможно прочитать цвет краски по VIN, следует подумать о другом решении. Это необходимо для проверки информации на паспортной табличке! Стоит добавить, что на нем тоже есть VIN.
Заводская табличка - источник знаний об автомобиле!
Что это? Это табличка , постоянно прикрепленная к автомобилю, содержащая наиболее важную информацию об автомобиле . Он должен быть устойчивым к повреждениям и устанавливаться в легкодоступном для пользователя транспортном средстве месте. Здесь мы можем найти OEM-код, определяющий заводской цвет окраски.
К сожалению, и здесь мы также сталкиваемся с двумя основными проблемами:
- производители размещают таблички в разных местах транспортного средства, марки
- используют уникальные цветовые палитры и способ их записи.
Паспортная табличка, в зависимости от модели и производителя автомобиля, может находиться в багажнике, на стойке, на двери, под капотом или под лючком топливного бака.
Самое простое решение подобрать на основе такой пластины подходящую краску для вашего автомобиля - это сфотографировать этот элемент и отнести в специализированный магазин или малярный цех. Там сотрудник может легко прочитать информацию и указать правильную краску.
Заслуживает внимания сайт https: // paintref.com / paintref / index.shtml, где вы найдете цветовых кодов краски для различных марок и моделей автомобилей . На основе представленной здесь информации вы можете попытаться прочитать информацию о цвете вашего автомобиля на заводской табличке или попытаться сравнить его с текущим цветом автомобиля.
Небольшое примечание - с возрастом краска может обесцветиться из-за погодных условий! Решением всегда будет визит к профессиональному маляру.
FAQ - часто задаваемые вопросы о проверке цвета краски по VIN номеру
- Как узнать VIN номер автомобиля?
- VIN-номер, который представляет собой просто идентификационный номер транспортного средства, есть в каждой машине, но не всегда легко найти его.Производители в этом плане свободны, поэтому VIN может располагаться, например, на боковой стойке, под капотом или на двери водителя. Самый простой способ избежать обысков - просто проверить VIN в свидетельстве о регистрации автомобиля или в сервисной книжке.
- Можно ли считать заводской цвет краски по VIN?
- Да, но не все так просто. Использование онлайн-декодеров VIN не гарантирует надлежащих результатов - их можно получить, обратившись в авторизованный сервисный центр.Предоставив сотруднику данные автомобиля, в том числе номер VIN, он сможет прочитать спецификацию автомобиля, в том числе заводской цветовой код краски и автомобильного оборудования.
- Можно ли определить заводской цвет краски на заводской табличке?
- Да, и это будет немного проще, чем искать эту информацию по VIN. Для начала нужно найти шильдик в автомобиле (он может быть в разных местах) и прочитать с него OEM-код. Это то, что определяет заводской цвет краски, но, поскольку производители используют разные маркировки, с этой проблемой лучше всего обратиться к мастеру по лаковому покрытию, который должен легко указать правильную краску.
- Номер VIN состоит из 17 знаков, которые представляют собой цифры и буквы латинского алфавита (без I, O, Q).
- VIN можно найти в свидетельстве о регистрации транспортного средства, сервисном буклете или внутри транспортного средства.
- Цвет краски очень сложно определить по VIN. Лучше всего обратиться в авторизованный сервисный центр.
- Онлайн-декодеры VIN - не лучшее решение.
- На паспортной табличке вы найдете название цвета или код, который будет определять заводской цвет краски.
Оцените статью:
Загрузка ... Автор статьи: Томаш СоваЯ редактор, пишу статьи, связанные с автострахованием и путешествиями. В своих текстах я стараюсь разъяснять сложные и проблемные вопросы, связанные со страховым рынком. В туристических советах я хочу представить интересные места в легкой и вдохновляющей форме с оттенком юмора.
.Как узнать цвет краски автомобиля по VIN-номеру?
Производители вводят информацию о цвете автомобиля в номер VIN автомобиля. Его можно найти в регистрационном свидетельстве, сервисной книжке или паспортной табличке. Название и тип лака могут пригодиться, например, при посещении маляра после аварии или для удаления царапин на кузове автомобиля.
Из этой статьи вы узнаете:Согласно отчету компании Axalta Coats Systems за 2020 год, до 38% проданных автомобилей были белыми, 19% черными и 15% - серыми.Далее следуют серебристый, синий и красный. Все эти цвета имеют множество оттенков. Мы проверили, как их понимают разные производители автомобилей.
Найдите страхование гражданской ответственности от 348 злотых!
Не выходя из дома
- Цены ОСАГО за 5 минут
- Предложения от 14 страховых компаний
- Помощь 200 агентов
Что такое VIN?
VIN (идентификационный номер транспортного средства), - идентификационный номер транспортного средства. Он состоит из из 17 символов, определяющих различные характеристики автомобиля, в том числе:
- название и страна производителя,
- тип кузова,
- номер завода, на котором был произведен автомобиль,
- год выпуска автомобиля. ,
- уникальный автомобильный номер.
Некоторые производители кодируют дополнительную информацию об автомобиле, например, тип ремней безопасности, которые в нем установлены. Пример VIN: WVWZZZ6NZ1Y093666. W начинается со страны происхождения производителя - в данном случае Германия.VWZZZ6N говорит, что мы имеем дело с Volkswagen Polo. Далее вы можете расшифровать, что автомобиль был произведен в 2001 году в Испании. Последние 6 цифр - это уникальный серийный номер конкретного автомобиля.
Осторожно! Транспортные средства, впервые зарегистрированные до 1 января 1995 г., и мотоциклы, зарегистрированные до 1 января 2003 г., по закону могут не иметь VIN.
Где я могу найти VIN?
Нет никаких правил, четко определяющих, где должен быть VIN, но он должен быть прикреплен к фиксированной части транспортного средства, с которой номер может быть прочитан даже после серьезной аварии. На практике производители запускают его в нескольких местах, чаще всего на:
- на стойке со стороны водителя,
- на водительской двери,
- на передней переборке,
- в полу багажника, на рамах
- (для внедорожников).
Номер VIN также указан в свидетельстве о регистрации в поле E и в сервисной книжке. Дополнительно производители размещают его на наклейке в автомобиле, на шильдике или на лобовом стекле.
При покупке подержанного автомобиля важно убедиться, что номер VIN в регистрационном свидетельстве совпадает с номером, который физически указан на транспортном средстве. Несоответствие цифр может означать, например, что машина угнана и имеет фальшивые документы, - поясняет Стефания Стуглик, эксперт по автострахованию на сайте rankomat.pl.
Как узнать цвет краски по VIN?
Хотя VIN содержит много важной информации, нет единого способа проверить цвет автомобиля самостоятельно по этому номеру.Это связано с тем, что не имеет единого способа кодирования названия краски, и каждый производитель произносит его по-своему. В сети есть много декалькуляторов VIN, но ни один не упоминает цвет краски.
Надежный способ проверить, какой краской был окрашен автомобиль, - это обратиться в авторизованный сервисный центр. Там сотрудники имеют доступ к инструментам и программам, которые после ввода VIN показывают точное название или код краски.
Зачем мне нужен номер краски?
Знание номера краски необходимо для корректировки краски, напримерпосле аварии. Чтобы лакировщик мог использовать нужный оттенок, у одного цвета может быть множество вариантов. Благодаря этому наша машина после покраски по-прежнему будет выглядеть эстетично.
Стоит знать, что профессиональный маляр при настройке цвета учитывает не только код (название) лакокрасочного покрытия, потому что, как и любая деталь в автомобиле, она стареет и изнашивается. Например, если на паспортной табличке автомобиля указано, что он покинул завод как «чистый темно-синий», это не означает, что он будет иметь тот же оттенок после 10 лет эксплуатации.
Что такое паспортная табличка и как найти на ней номер краски?
Таблички с данными являются обязательной частью оборудования транспортного средства. Если они отсутствуют, автомобиль не пройдет ежегодный техосмотр. На них можно найти цветовой код (OEM), которым был покрыт автомобиль, когда он покидал завод. Знаки должны быть в легкодоступном месте, но иногда их бывает сложно найти. Таблички - это металлические таблички или ярлыки, защищенные пломбами, на которых производитель размещает различную информацию об автомобиле, такую как:
- марка транспортного средства,
- номер VIN,
- номер свидетельства об одобрении (тип ЕС или тип транспортного средства) ,
- максимальная полная масса автомобиля,
- максимальная нагрузка на ось - спереди назад.
Расположение паспортной таблички в автомобиле занесено в сервисную книжку. Чаще всего производители прикрепляют его к средней стойке, двери водителя, багажнику, под капотом или под лючком топливного бака. Найдя табличку, вы можете проверить номер краски, которой автомобиль был покрыт заводским покрытием.
Как читать цвет краски разных производителей автомобилей?
В зависимости от марки автомобиля производители используют разные типы кода для написания цветов.
- BMW - производитель пишет цвет вместе с полным названием.
- Opel - Номер цвета - это код, который находится внизу таблички. Первая буква обозначает тип лака (А - акрил, Е - водорастворимый, Y - металлик), цифры относятся к цвету.
- Renault - код состоит из 5 символов, из которых первые два - «TE», а последние 3 говорят о цвете.
- Ford - Номер цвета представляет собой двухзначный код, расположенный в нижнем левом углу паспортной таблички.
- Volkswagen и Audi - аналогично напишите коды, начиная с буквы L.
Где еще я могу найти информацию о цвете краски?
Некоторые производители наносят данные о краске на дополнительные наклейки в автомобиле. Мы проверили, где искать такую информацию по разным маркам автомобилей.
- Fiat - информация о цвете может быть на серебряных наклейках, прикрепленных к краю двери задка или на нижней стороне капота автомобиля. Цветовой код состоит из 3 или 4 цифр, косой черты и заглавной буквы.
- Honda - Цветовые коды можно найти на черных или белых наклейках под капотом или на стойке со стороны пассажира.Цветовой код - это строка, начинающаяся с двух букв, за которыми следует тире.
- Mercedes - цветовой код должен быть на наклейке на стойке водительской двери или под капотом. Код состоит из 3 или 4 цифр.
- Peugeot - имеет код на наклейке возле водительской двери. Сам код состоит из 3 или 4 символов.
- Toyota - Код Toyota состоит из трех символов и может быть найден на черной или белой наклейке.
Источники:
- https: // newsroom.axalta.com/2020-12-14-Axalta-continues-automotive-color-leadership-with-68th-Global-Automotive-Color-Popularity-Report
- https://www.multichem.pl/pl/post/jak -find-number-varnish-code-oem
Что нужно знать?
- VIN-номер - это 17-значный код, который содержит много важной информации об автомобиле.
- По VIN сложно расшифровать код или название лакокрасочного покрытия.
- Определенную информацию о названии краски можно найти на паспортной табличке или получить в авторизованном сервисном центре.
- Необходимо точное название или код лакокрасочного покрытия, чтобы оно соответствовало кузову автомобиля.
FAQ - часто задаваемые вопросы о поиске цвета краски автомобиля по VIN номеру
-
Что делать, если VIN не читается?
По закону VIN должен быть достаточно четким, чтобы его можно было прочесть. Если он был поврежден, например, в результате аварии, вам следует обратиться к специалисту, который подтвердит, что код неразборчив, напримерот попытки подделки. Заключение эксперта необходимо предоставить в отдел связи, где мы получим решение о согласии на выдачу и проставим новый VIN. -
Сколько стоит покраска авто?
Цены у маляров зависят от расположения мастерской (в больших городах дороже) и размера расписываемого элемента. Чтобы покрасить крыло, нужно заплатить около 600-700 злотых, но стоимость покраски крыши составляет 1200-1500 злотых. -
Что делать, если я не знаю цвет краски автомобиля?
Если способы, описанные в этой статье для получения информации о коде краски, не дали результата, отнесите машину в малярную мастерскую.У лакировщиков есть цветные коробки (шаблоны), которые помогут подобрать нужный оттенок цвета. -
Могу я сам покрасить машину?
Нет никаких правил, запрещающих красить автомобиль самостоятельно. В магазинах можно найти автомобильные краски в виде спрея или кисточки от 30 злотых за штуку. Эффект от самостоятельной окраски, вероятно, будет хуже, чем в случае с лакировщиком, который помимо самого цвета подбирает еще и подходящий слой лака.
Как проверить цвет, код краски после VIN?
Содержание:
Что такое VIN?
VIN ( oem code ) с английского означает идентификационный номер транспортного средства. Этот номер присваивается и проставляется производителем и необходим для перемещения транспортного средства. Исключение составляют автомобили, впервые зарегистрированные до 1 января 1995 г., и мотоциклы, впервые зарегистрированные до 1 января 2003 г.Современный номер VIN состоит из 17 символов (цифры и буквы, кроме «O», «Q» и «I») и трех сегментов: WMI - это первые три символа, которые определяют глобальный символ производителя. Они выдаются соответствующим органом в стране по согласованию с организацией по стандартизации ISO или национальным представителем. VDS - в зависимости от производителя это последовательные символы после WMI. Обычно это 5-6 последовательных знаков, которыми производители кодируют технические данные и характеристики того или иного автомобиля. VIS - это серийный номер автомобиля - обычно это 8 знаков от конца номера, а год выпуска и место установки обычно составляют 10 и 11 знаков соответственно, а оставшиеся цифры / буквы определяют серийный номер. количество.Каждый автомобиль с данным номером VIN уникален, поскольку VIN уникален и присваивается каждому дорожному автомобилю (независимо от марки) с целью его последующей идентификации. Интересным фактом является компания Alpina, которая удаляет оригинальный BMW VIN и ставит свой собственный, но затем уведомляются соответствующие офисы. Лучше не делать этого самостоятельно, не уведомив эти органы, под угрозой штрафа / лишения свободы или, в малейшем случае, сбора свидетельства о регистрации.
Как проверить цвет лака / код лака по VIN
У каждой марки есть множество цветовых палитр, которые различаются оттенком или добавками в лак, чтобы удовлетворить самых требовательных клиентов.Очень часто после парковки на многолюдной стоянке в центре города хочется накрасить сколы на капоте или «сувенир», и тут возникает проблема, потому что цвета, которые на первый взгляд идентичны, могут на самом деле оказываются не похожими друг на друга. На него влияют многие факторы, в том числе освещение, чистота автомобиля или потускнение цвета спустя годы. Здесь пригодятся заводские таблички, где обычно пишется полное название краски или ее код, но что делать, если мы не можем ее найти или у нас нет доступа к автомобилю (например,объявление о продаже на соответствующих порталах)? Тогда VIN может пригодиться. Для этого нам необходимо знать эту 17-значную строку, и лучше всего декодировать ее в авторизованном сервисе (хотя многие веб-сайты позволяют декодировать ее за плату или бесплатно дома). После расшифровки мы должны получить модель автомобиля, оборудование, дату производства и первую регистрацию, где он был отправлен, цветовой код (или полное имя) и т. Д. С кодом мы можем пойти к маляру, чтобы нарисовать элементы или вся машина.У хорошего маляра не должно возникнуть проблем с выбором подходящего цвета для нашей машины. Даже если цветовой код неразборчив, колорист также может использовать специальное устройство для проверки оригинального элемента и использовать компьютер для выбора правильного оттенка краски. После перекрытия стоит проверить толщину нанесенного лака. Счетчики с зондом на кабеле идеально подходят для проверки любого, даже труднодоступного места.
Для вашего удобства мы подготовили набор графиков, которые показывают, где именно искать цвет краски и как читать / проверять цвет краски в данной модели, а также ссылки, по которым вы можете сами найти информацию об особенностях автомобиля.
Источник графики: http://arasystem.pl/dobor-kolorow/ Как видите, у каждой машины нет только одного места, где находится цветовой код краски, всегда есть как минимум 2-3 из них, что очень упрощает, когда один цвет кода будет поврежден , нечитаемым на протяжении многих лет.
Однако, если вы все еще не уверены, какой цветовой код имеет ваш автомобиль или он не был найден, вы всегда можете позвонить в авторизованные службы и узнать точный цвет данного автомобиля или обратиться к колористу, который предоставит нам надежные информация с его профессиональных устройств на тему, какой лак у вашего автомобиля.
Почему так важен VIN?
На многих сайтах, где есть объявления о продаже автомобилей, чаще всего, помимо информации о транспортном средстве, есть раздел специально для этого кода. Это помогает нам проверить страну первой регистрации (был ли автомобиль откуда-то импортирован), участвовал ли он в автокатастрофе или в автокатастрофе (это позволяет нам проверить, был ли автомобиль, который на первый взгляд выглядит безаварийным) в рекламе, действительно есть), и даже если автомобиль был угнан.Если продавец не указал VIN в рекламе и не хочет его предоставлять, значит, с рекламой что-то не так, и продавец хочет, чтобы она была скрыта. К счастью, все больше и больше этих сайтов уже требуют, чтобы этот номер был указан. Это не самый эффективный способ проверки ТС . Рекомендуется сдать счетчик лака (даже в автосалон или к официальному дилеру!) Или передать его в соответствующие компании, которые проверит кузов, шасси, электрику, историю автомобиля на соответствующую сумму и определят, машина стоит покупать.Это отличный метод, если нам придется преодолевать большие расстояния, чтобы увидеть данную копию, а также если мы непрофессионалы в области автомобилестроения и боимся, что продавец может ее использовать, что, к сожалению, является обычным явлением.
Где VIN?
VIN номер вне зависимости от марки, чаще всего встречается в:
- свидетельство о регистрации (поле E)
- под капотом (чашка)
- на двери водителя / пассажира
- на стойке стороны водителя / пассажира
- в багажнике
- под лючком топливного бака
- на паспортной табличке на валу
Обратите внимание, что у каждого производителя есть свой индивидуальный VIN.В случае возникновения проблем с поиском лучше всего обратиться в авторизованный сервисный центр данной марки и указать модель, кузов (седан, купе, хэтчбек и т. Д.) И год выпуска автомобиля.
Сводка
Название цвета или код можно прочитать из VIN , который помещен в свидетельство о регистрации, вы можете прочитать его с помощью кодировщика. Цвет краски также указан на заводской табличке.
В зависимости от марки:
- BMW - Каждый цвет имеет собственное название, поэтому вам не нужно шифровать его по VIN.
- Volkswagen / Audi - Цветовой код всегда начинается с «L»
- Renault - Цветовой код всегда начинается с «TE»
- Mercedes - Цветовой код обычно представляет собой трехзначное число.
- Toyota - Цветовой код также обычно представляет собой трехзначное число.
Как узнать номер краски (OEM-код)
Заводской номер цвета (, так называемый OEM-код ) наносится производителями автомобилей на шильдики автомобиля. Найти табличку с цветовым кодом иногда непросто, но определенно возможно.
См. Места, где следует искать табличку с цветным номером, в зависимости от марки автомобиля:
См., Где найти табличку с цветным номером, в зависимости от марки автомобиля (список)

У нас есть табличка с данными и что следующий?
На полпути позади, время расшифровать пластину.Ниже приведены несколько советов по написанию цветового кода в зависимости от марки автомобиля.
Это только фрагмент информации о кодировке числа цветов.
Что делать, если я не умею читать номер цвета или не могу найти паспортную табличку?
Здесь я вижу два решения:
- Обратитесь к дилеру (или в авторизованный сервисный центр) данной марки. Подавляющее большинство из них, даже на основании номера VIN, может предоставить нам номер цвета.
Помните, однако, что это будет исходный цвет покрытия (как у нового автомобиля из автосалона) и не учитывает естественное изменение оттенка цвета в результате старения покрытия.
- Второй способ - демонтировать, например, лючок топливного бака и посетить наш магазин (или отправить курьером в магазин). Колористы, основываясь на знаниях, накопленных за долгие годы работы и оснащенных компьютерной системой выбора цвета вместе с обширной цветовой документацией, выберут идеальный цвет с учетом изменений оттенков, которые произошли на нашей машине за эти годы - это дает нам возможность гарантия наилучшего выбора оттенка.
Связаться с Profix Store:
телефон: +48 61 652 51 46
[email protected]
Я нашел табличку с паспортными данными - я не знаю, где написано число цвета?
Здесь он также предлагает два решения:
- поиск информации в Интернете. Существует множество форумов, на которых пользователи определенных брендов обмениваются такой информацией.
- или, пожалуйста, сфотографируйте табличку (достаточно фото, сделанного на телефон) и отправьте фотографию по следующему адресу: sklep @ multichem.пл . В сообщении укажите модель автомобиля и год выпуска. Сотрудники прочитают номер цвета и посоветуют, что делать дальше.
Можете ли вы прочитать код краски по номеру VIN?
В Интернете можно найти веб-сайты, предлагающие это решение. Не рекомендую - номера VIN стандартизированы, но общедоступна лишь часть информации (подробнее в Википедии). Цветовой код принадлежит домену производителя, и для уверенности стоит обратиться в авторизованный сервисный центр и подтвердить код краски.
Программа рецептов Kar-Bon, необходимая для приготовления краски в соответствии с OEM
Закажите готовую краску для автомобиля - также распылите
.Цветовой код: как проверить цвет?
Цветовой код CMYK, RGB, HEX и иногда PANTONE может сбивать с толку. Почему так много цветных отметин? Простым языком мы объясним, чем отличаются базовые цветовые палитры и для чего вам нужен цветовой код.
Каждый цвет имеет свой параметр, так как разные носители могут отображать цвета по-разному. Данный цвет выглядит по-разному на экране моего монитора и на мониторе клиента.Этот цвет будет отличаться на распечатке, а также может зависеть от настроек печатающего устройства и цветового кода. Цветовой код помогает нам свести к минимуму эти различия или, скорее, влияние этих различий.
Представьте себе ситуацию, когда я создаю логотип красивого синего цвета, но этот оттенок красив только на моем мониторе. Клиент видит дома отвратительных, мягких седых волос. Кроме того, при печати на домашнем принтере он производит впечатление слегка пурпурного!
Цветовой код призван уберечь нас от подобных ситуаций.В идеале у всех должны быть идеально откалиброванные цвета на мониторах и у принтеров одинаковые настройки, но это не так. Используем цвета в разных средах:
- светящиеся мониторы
- отпечатков, фильтрующих отраженный свет.
В результате получается два цветовых режима: RGB, CMYK. Поэтому используются цветовые палитры и коды.
Цветовой режим RGB
цветов RGB - мониторы, экраны телефонов, телевизор

Цветовой режим RGB
Цветовая палитра RGB - это цветовой код, который мы видим на экранах.RGB - первые буквы английских названий цветов света: R ed, G reen, B lue (красный, зеленый, синий). Экраны отображают цвет, смешивая свет цветных светодиодов. Когда все эти цвета света смешиваются вместе, получается… белый цвет.
Это можно проверить, бросив свет 3-х фонарей: зеленого, красного и синего на один и тот же фрагмент стены. Там, где эти цвета сочетаются, должен появиться белый цвет. Каждый цвет RGB может находиться в диапазоне от 0 до 255.Интересно, что чем выше значение, тем ярче цвет, потому что мы смешиваем цвета света, и чем больше света, тем ярче.
Графический дизайнер, разрабатывающий графику для отображения на мониторах, сохраняет файлы в Интернет в цветовом режиме RGB . Чтобы они отображались правильно без искажений. Если бы мы захотели напечатать такой проект, сохраненный в RGB, скорее всего, цвета были бы искажены, преувеличены. Поэтому для печати нам понадобится отдельный цветовой режим - CMYK.
CMYK
цветовой режимцветов CMYK - принты

Цветовой режим CMYK
Цветовая палитра CMYK - это цветовой код, который мы печатаем. CMYK - это первая буква английских названий цветов краски: C yjan, M agent, Y ellow и последняя буква цвета blac K (синий, розовый, желтый, черный). Это цвета чернил, которые принтеры используют для печати. Смешивая данные цвета в правильных пропорциях, создаются выбранные нами оттенки.Каждый цвет CMYK может иметь значение от 0 до 100. Чем сильнее нанесение чернил, тем больше значения цвета, тем темнее цвет. Другими словами: чем больше чернил или красок мы смешаем, тем темнее будет цвет. Конечно, оттенки будут зависеть от цветового решения. Художники знают это лучше всех.
Графический дизайнер должен знать, как использовать цвета, чтобы конечный результат, то есть распечатка, был удовлетворительным. Большая проблема - создать цвета на твердых телах (большие области однородного гладкого цвета).Особенно сложно добиться красивого гладкого серого с подходящим оттенком или сплошного черного. Шаблоны и палитры PANTONE здесь, чтобы помочь.
Цвета PANTONE
Как графический дизайнер, я часто использую палитру PANTONE, чтобы цвет, который я разрабатываю после печати, выглядел именно так, как мы ожидаем. PANTONE использует проверенные цвета в своих палитрах.
Я использую цветовую таблицу PANTONE, которая физически создается производителем этих палитр.Цвета имеют свои коды и маркировку. Параллельно у меня тоже такие же цвета в палитре графической программы. Я выбираю цвет на физической палитре, а затем устанавливаю тот же цветовой код на экране.

Трафарет PANTONE в Illustrator
цветов PANTONE печатаются с использованием пятой краски - чернил. Тогда они вообще более насыщенные, проще получить красивые цвета. И самое главное - после печати, независимо от типографии, заданный цвет должен быть идентичным.Это особенно важно, когда речь идет о брендинге. Цвет логотипа всегда должен быть одинаковым, независимо от того, напечатан ли он на визитке, футболке или баннере.
цветов PANTONE имеют эквиваленты CMYK, но при печати они различаются из-за отсутствия пятого цвета.
Цвета для сайта: код цвета # hex, html
цветов CMYK имеют эквиваленты в RGB и HEX (HTML). Дизайнер веб-сайтов использует шестнадцатеричные теги.Это цветовой код, который используется для написания кода для разработки веб-страниц. Название цвета вводится в соответствующем месте кода страницы, например, в строке кода, касающейся цвета шрифтов, фона или других графических элементов.
Палитра цветовв графической программе
Цветовой код: как проверить цвет?
В проектах, которые у нас есть в виде графических файлов, мы можем довольно легко проверить цвет с помощью любой графической программы (вы даже можете сделать это в Paint!).Графические дизайнеры прекрасно знают, как: капельница, пипетка или селектор цвета. В случае цветов на веб-сайте вы должны посмотреть на html-код и увидеть, что такое шестнадцатеричный код (конечно, если это цветовая кодировка, а не загруженная графика). Ситуация сложнее определить цвет уже напечатанного дизайна. Тогда шансы на 100% определение цвета маловероятны. Мы можем найти только похожий. Тогда лучше всего использовать физическую цветовую диаграмму, например, пантон, и выбрать наиболее похожую при визуальном сравнении.Затем цветовой код описывается в шаблоне, но помните, что это только такой же цвет, а не тот, который был в дизайне до печати.
.цветов HTML - полное руководство по цветам и цветовым палитрам в Интернете
Определение цветовой палитры может быть сложной задачей для людей. Примером проблемы с распознаванием может быть такая ситуация - когда мы кладем доску, на которой находим лимон, перед десятью разными людьми и просим их описать его цвет, очень возможно, что мы получим десять разных слов за его цвет. Человеческая способность мыслить абстрактно означает, что два человека, используя разные термины, смогут договориться о цвете образцового лимона.
Язык Интернета - цвета html - как с его помощью говорить о цветах?
Компьютеры, однако, не обладают этой способностью. Они не могут использовать способности ассоциации и умозаключений, поэтому они не способны к познавательному процессу, одним словом - они не думают. Им требуется очень точная информация, которую они обрабатывают. Для веб-страниц языком, на котором они говорят, будет HTML (язык разметки гипертекста). В результате использование цветовых кодов станет намного удобнее.

rgb - смешайте их, или как получить каждый цвет?
Самый простой способ определить цвет для компьютеров - RGB . Это сокращение образовано от английских названий трех цветов: Red, Green и Blue. Смешивая эти цвета, мы можем получить все остальные. Следовательно, обозначение типа RGB можно использовать и в HTML. Это обозначение называется 24-битным, потому что каждому первичному цвету дается восемь бит информации для его описания.Следовательно, умножая три на восемь, мы получаем двадцать четыре, отсюда и название этой системы обозначений. В качестве примера возьмем ситуацию, в которой мы хотим получить желтый цвет шрифта. Мы уже выбрали гарнитуру, теперь хотим получить цвет. Чтобы получить желтый цвет, нам нужно смешать красный и зеленый, поэтому желтый будет иметь HTML-код, который выглядит следующим образом: rgb (255, 255, 0). Таким образом, мы можем очень точно определить оттенок каждого цвета с помощью числовых значений.
См. Также Курс UX.
HEX colors - цвета html в шестнадцатеричном коде
Другой метод - шестнадцатеричный или шестнадцатеричный, или сокращенно HEX. В таком положении мы также используем смешивание трех вышеупомянутых основных цветов. Однако их запись будет выглядеть иначе. Вместо более длинного значения, написанного, как указано выше, используется сокращенная запись, что значительно упрощает работу дизайнеров веб-сайтов. Давайте снова возьмем желтый цвет в качестве примера.Его шестнадцатеричная запись будет выглядеть так - # FFFF00. В системе HEX максимальное значение будет FF, а наименьшее - 00.
Генератор цветов(палитра цветов) - выберите свой цвет HTML
Ниже мы предоставляем инструмент, с помощью которого вы можете сгенерировать свой цветовой код HTML.
Палитра 256 безопасных цветов
Вот набор из 256 цветов. Используя набор ниже, мы можем быть уверены, что независимо от устройства и поддерживаемых цветов они будут отображаться правильно для всех пользователей.
| 000000 | 000033 | 000066 | 000099 | 0000CC | 0000FF | |
| 003300 | 003333 | 003366 | 003399 | 0033CC | 0033FF | |
| 006600 | 006633 | 006666 | 006699 | 0066CC | 0066FF | |
| 009900 | 009933 | 009966 | 009999 | 0099CC | 0099FF | |
| 00CC00 | 00CC33 | 00CC66 | 00CC99 | 00CCCC | 00CCFF | |
| 00FF00 | 90 104 00FF33 90 106 00 FF66 90 108 00FF99 90 110 00 FFCC 90 112 00FFFF||||||
| 330000 | 90 118 330 033 90 120 330066 90 122 330 099 90 124 3300CC 90 126 3300FF||||||
| 333300 | 90 132 333333 90 134 333 366 90 136 333399 90 138 3333CC 90 140 3333FF||||||
| 336600 | 90 146 336633336666 | 90 150 3366993366CC | 90 154 3366FF||||
| 339900 | 90 160 339 933339966 | 339999 | 90 166 3399CC 90 168 3399FF||||
| 33CC00 | 33CC33 | 90 176 33CC6633CC99 | 90 180 33CCCC 90 182 33CCFF||||
| 33FF00 | 33 FF33 | 90 190 33 FF6633FF99 | 90 194 33 FFCC 90 196 33FFFF||||
| 660000 | 660033 | 660066 | 660099 | 6600CC | 6600FF | |
| 663300 | 663333 | 663366 | 90 220 6633996633CC | 6633FF | ||
| 666600 | 90 230 666 633666666 | 666699 | 6666CC | 90 238 6666FF|||
| 669900 | 669933 | 669966 | 669999 | 90 250 6699CC 90 252 6699FF|||
| 66CC00 | 66CC33 | 66CC66 | 66CC99 | 66CCCC | 66CCFF | |
| 66FF00 | 66FF33 | 66FF66 | 66FF99 | 90 278 66 FFCC 90 280 66FFFF|||
| 9 | 9 | 9 | 9 | 9900CC | 9900FF | |
| 993300 | 90 300 993333993366 | 993 399 | 9933CC | 90 308 9933FF|||
| 996600 | 996633 | 996666 | 996 699 | 90 320 9966CC 90 322 9966FF|||
| 999900 | 999933 | 999966 | 999999 | 9999CC | 9999FF | |
| 99CC00 | 99CC33 | 99CC66 | 99CC99 | 99CCCC | 90 350 99CCFF||
| 99FF00 | 99FF33 | 99FF66 | 90 360 99FF99 90 362 99 FFCC99FFFF | |||
| CC0000 | CC0033 | CC0066 | CC0099 | CC00CC | CC00FF | |
| CC3300 | CC3333 | CC3366 | CC3399 | CC33CC | CC33FF | |
| CC6600 | CC6633 | 90 400 CC6666CC6699 | CC66CC | CC66FF | ||
| CC9900 | CC9933 | CC9966 | CC9999 | CC99CC | CC99FF | |
| CCCC00 | CCCC33 | CCС66 | CCCC99 | Сансет | CCCCFF | |
| CCFF00 | CCFF33 | CCFF66 | CCFF99 | CCFFCC | CCFFFF | |
| FF0000 | FF0033 | FF0066 | FF0099 | FF00CC | FF00FF | |
| FF3300 | FF3333 | FF3366 | FF3399 | FF33CC | FF33FF | |
| FF6600 | FF6633 | FF6666 | FF6699 | FF66CC | FF66FF | |
| FF9900 | FF9933 | FF9966 | 90 500 FF9999FF99CC | FF99FF | ||
| FFCC00 | FFCC33 | FFCC66 | FFCC99 | FFCCCC | FFCCFF | |
| FFFF00 | FFFF33 | FFFF66 | FFFF99 | FFFFCC | FFFFFF |
Цвета HTML также имеют свои имена
Что еще интересно, вы не обязаны использовать HEX-коды для проявления цвета.Оказывается, несколько десятков цветов можно назвать по имени, не вводя HEX или RGB код. Полный список, сгруппированный по цветовой группе, можно найти ниже. Пример ниже:
Оттенки красного цвета
| Цвет | HTML / CSS название | Шестнадцатеричный код #RRGGBB | Код RGB (R, G, B) |
|---|---|---|---|
| светлый лосось | # FFA07A | 90,562 RGB (255,160,122)||
| лосось | # FA8072 | 90,562 RGB (250,128,114)||
| темный лосось | # E9967A | 90,562 RGB (233,150,122)||
| светло-коралловый | # F08080 | 90,562 RGB (240,128,128)||
| индийский красный | # CD5C5C | 90,562 RGB (205,92,92)||
| малиновый | # DC143C | 90,562 RGB (220.20.60)||
| огнеупорный кирпич | # B22222 | 90,562 RGB (178,34,34)||
| красный | # FF0000 | 90,562 RGB (255.0.0)||
| темно-красный | # 8B0000 | 90,562 RGB (139.0.0)
Оттенки оранжевого
| Цвет | HTML / CSS название | Шестнадцатеричный код #RRGGBB | Код RGB (R, G, B) |
|---|---|---|---|
| коралловый | # FF7F50 | 90,562 RGB (255,127,80)||
| помидор | # FF6347 | 90,562 RGB (255,99,71)||
| оранжево-красный | # FF4500 | 90,562 RGB (255.69.0)||
| 90 562 золота | # FFD700 | 90,562 RGB (255 215.0)||
| оранжевый | # FFA500 | 90,562 RGB (255,165.0)||
| темно-оранжевый | # FF8C00 | 90,562 RGB (255,140.0)
Оттенки желтого
| Цвет | HTML / CSS название | Шестнадцатеричный код #RRGGBB | Код RGB (R, G, B) |
|---|---|---|---|
| светло-желтый | # FFFFE0 | 90,562 RGB (255,255,224)||
| лимонный шифон | #FFFACD | 90,562 RGB (255,250,205)||
| светло-золотисто-желтый | # FAFAD2 | 90,562 RGB (250,250,210)||
| papayawhip | # FFEFD5 | 90,562 RGB (255 239 213)||
| мокасины | # FFE4B5 | 90,562 RGB (255,228,181)||
| персиковый | # FFDAB9 | 90,562 RGB (255,218,185)||
| палево-золотой | # EEE8AA | 90,562 RGB (238,232,170)||
| 90 562 хаки | # F0E68C | 90,562 RGB (240,230,140)||
| даркхаки | # BDB76B | 90,562 RGB (189,183,107)||
| желтый | # FFFF00 | 90,562 RGB (255,255.0)
Оттенки зеленого цвета
| Цвет | HTML / CSS название цвета | шестнадцатеричный код #RRGGBB | Код RGB (R, G, B) |
|---|---|---|---|
| зеленый | # 7CFC00 | 90,562 RGB (124,252,0)||
| шартрез | # 7FFF00 | 90,562 RGB (127,255.0)||
| зеленовато-зеленый | 90 562 # 32CD32 90,562 RGB (50,205,50)|||
| лайм | # 00FF00 | 90,562 RGB (0.255,0)||
| лесозеленый | # 228B22 | 90,562 RGB (34,139,34)||
| зеленый | # 008000 | 90,562 RGB (0,128,0)||
| темно-зеленый | # 006400 | 90,562 RGB (0,100,0)||
| зелено-желтый | # ADFF2F | 90,562 RGB (173,255,47)||
| желто-зеленый | # 9ACD32 | 90,562 RGB (154,205,50)||
| весенне-зеленый | # 00FF7F | 90,562 RGB (0,255,127)||
| средне-весенний зеленый | # 00FA9A | 90,562 RGB (0,250,154)||
| светло-зеленый | 90 562 # 90EE90 90,562 RGB (144,238,144)|||
| палево-зеленый | 90 562 # 98FB98 90,562 RGB (152,251,152)|||
| темно-синий | # 8FBC8F | 90,562 RGB (143,188,143)||
| средний зеленый | # 3CB371 | 90,562 RGB (60,179,113)||
| Сигрин | # 2E8B57 | 90,562 RGB (46,139,87)||
| оливковый | # 808000 | 90,562 RGB (128,128.0)||
| темно-оливковый | # 556B2F | 90,562 RGB (85,107,47)||
| оливидраб | # 6B8E23 | 90,562 RGB (107,142,35)
Оттенки небесно-голубого
| Цвет | HTML / CSS название цвета | Шестнадцатеричный код #RRGGBB | Код RGB (R, G, B) |
|---|---|---|---|
| светло-голубой | # E0FFFF | 90,562 RGB (224,255,255)||
| голубой | # 00FFFF | 90,562 RGB (0,255,255)||
| аква | # 00FFFF | 90,562 RGB (0,255,255)||
| аквамарин | # 7FFFD4 | 90,562 RGB (127,255,212)||
| средний аквамарин | # 66CDAA | 90,562 RGB (102,205,170)||
| 90 562 бирюзовый | #AFEEEE | 90,562 RGB (175 238 238)||
| бирюза | # 40E0D0 | 90,562 RGB (64,224,208)||
| средне-бирюзовый | # 48D1CC | 90,562 RGB (72,209,204)||
| темно-бирюзовый | # 00CED1 | 90,562 RGB (0,206,209)||
| светло-зеленый | # 20B2AA | 90,562 RGB (32,178,170)||
| кадетсиний | # 5F9EA0 | 90,562 RGB (95,158,160)||
| темно-синий | # 008B8B | 90,562 RGB (0,139,139)||
| 90 562 чирок | # 008080 | 90,562 RGB (0,128,128)
Оттенки синего
| Цвет | HTML / CSS название цвета | Шестнадцатеричный код #RRGGBB | Код RGB (R, G, B) |
|---|---|---|---|
| синий порошок | # B0E0E6 | 90,562 RGB (176,224,230)||
| голубой | # ADD8E6 | 90,562 RGB (173,216,230)||
| светло-голубой | # 87CEFA | 90,562 RGB (135,206,250)||
| голубой | # 87CEEB | 90,562 RGB (135,206,235)||
| темно-синий | # 00BFFF | 90,562 RGB (0,191,255)||
| голубой | # B0C4DE | 90,562 RGB (176,196,222)||
| голубой | # 1E90FF | 90,562 RGB (30,144,255)||
| васильковый | 90 562 # 6495ED 90,562 RGB (100,149,237)|||
| голубой | # 4682B4 | 90,562 RGB (70,130,180)||
| королевский синий | # 4169E1 | 90,562 RGB (65,105,225)||
| 90 562 синий | # 0000FF | 90,562 RGB (0.0.255)||
| средний синий | 90 562 # 0000CD 90,562 RGB (0,0.205)|||
| темно-синий | # 00008B | 90,562 RGB (0,0,139)||
| темно-синий | # 000080 | 90,562 RGB (0,0,128)||
| полуночный синий | # 1 | 90,562 RGB (25,25,112)||
| средний голубой | # 7B68EE | 90,562 RGB (123,104,238)||
| грифельно-голубой | # 6A5ACD | 90,562 RGB (106.90.205)||
| темно-синий | # 483D8B | 90,562 RGB (72,61,139)
Оттенки фиолетового
| Цвет | HTML / CSS название цвета | Шестнадцатеричный код #RRGGBB | Код RGB (R, G, B) |
|---|---|---|---|
| лаванда | # E6E6FA | 90,562 RGB (230,230,250)||
| чертополох | # D8BFD8 | 90,562 RGB (216,191,216)||
| слива | # DDA0DD | 90,562 RGB (221,160,221)||
| фиолетовый | # EE82EE | 90,562 RGB (238,130,238)||
| орхидея | # DA70D6 | 90,562 RGB (218,112,214)||
| фуксия | # FF00FF | 90,562 RGB (255,0,255)||
| пурпурный | # FF00FF | 90,562 RGB (255,0,255)||
| среднеорхид | # BA55D3 | 90,562 RGB (186,85,211)||
| средне-пурпурный | # 9370DB | 90,562 RGB (147,112,219)||
| сине-фиолетовый | # 8A2BE2 | 90,562 RGB (138,43,226)||
| темно-фиолетовый | # 9400D3 | 90,562 RGB (148,0,211)||
| даркорхид | # 9932CC | 90,562 RGB (153.50.204)||
| темно-пурпурный | # 8B008B | 90,562 RGB (139,0,139)||
| фиолетовый | # 800080 | 90,562 RGB (128,0,128)||
| индиго | # 4B0082 | 90,562 RGB (75,0,130)
Оттенки розового цвета
| Цвет | HTML / CSS название цвета | Шестнадцатеричный код #RRGGBB | Код RGB (R, G, B) |
|---|---|---|---|
| розовый | # FFC0CB | 90,562 RGB (255,192,203)||
| светло-розовый | # FFB6C1 | 90,562 RGB (255,182,193)||
| хотпинк | # FF69B4 | 90,562 RGB (255,105,180)||
| диппинк | # FF1493 | 90,562 RGB (255,20,147)||
| палево-фиолетовый | # DB7093 | 90,562 RGB (219,112,147)||
| средний фиолетовый | # C71585 | 90,562 RGB (199,21,133)
Оттенки белого цвета
| Цвет | HTML / CSS название цвета | Шестнадцатеричный код #RRGGBB | Код RGB (R, G, B) |
|---|---|---|---|
| белый | #FFFFFF | 90,562 RGB (255,255,255)||
| снег | #FFFAFA | 90,562 RGB (255,250,250)||
| медовая роса | # F0FFF0 | 90,562 RGB (240,255,240)||
| мятный крем | # F5FFFA | 90,562 RGB (245,255,250)||
| лазурный | # F0FFFF | 90,562 RGB (240,255,255)||
| aliceblue | # F0F8FF | 90,562 RGB (240,248,255)||
| белый привидение | # F8F8FF | 90,562 RGB (248,248,255)||
| белый дым | # F5F5F5 | 90,562 RGB (245,245,245)||
| ракушка | # FFF5EE | 90,562 RGB (255,245,238)||
| бежевый | # F5F5DC | 90,562 RGB (245,245,220)||
| 90 562 старое | # FDF5E6 | 90,562 RGB (253,245,230)||
| цветочный белый | # FFFAF0 | 90,562 RGB (255,250,240)||
| слоновая кость | # FFFFF0 | 90,562 RGB (255,255,240)||
| антикв белый | # FAEBD7 | 90,562 RGB (250,235,215)||
| белье | # FAF0E6 | 90,562 RGB (250,240,230)||
| румяна лаванды | # FFF0F5 | 90,562 RGB (255,240,245)||
| туманная роза | # FFE4E1 | 90,562 RGB (255,228,225)
Оттенки серого цвета
| Цвет | HTML / CSS название цвета | Шестнадцатеричный код #RRGGBB | Код RGB (R, G, B) |
|---|---|---|---|
| 90 562 Гейнсборо | #DCDCDC | 90,562 RGB (220,220,220)||
| светло-серый | # D3D3D3 | 90,562 RGB (211,211,211)||
| серебро | # C0C0C0 | 90,562 RGB (192,192,192)||
| темно-серый | # A9A9A9 | 90,562 RGB (169,169,169)||
| серый | # 808080 | 90,562 RGB (128,128,128)||
| димгрей | # 696969 | 90,562 RGB (105,105,105)||
| серый свет | # 778899 | 90,562 RGB (119,136,153)||
| серый шифер | # 708090 | 90,562 RGB (112,128,144)||
| темно-серый | # 2F4F4F | 90,562 RGB (47,79,79)||
| черный | # 000000 | 90,562 RGB (0,0.0)
Оттенки коричневого цвета
| Цвет | HTML / CSS название цвета | Шестнадцатеричный код #RRGGBB | Код RGB (R, G, B) |
|---|---|---|---|
| корнсилк | # FFF8DC | 90,562 RGB (255 248 220)||
| бланшированный миндаль | #FFEBCD | 90,562 RGB (255,235,205)||
| бисквит | # FFE4C4 | 90,562 RGB (255,228,196)||
| навайовайт | #FFDEAD | 90,562 RGB (255,222,173)||
| пшеница | # F5DEB3 | 90,562 RGB (245,222,179)||
| бурливуд | # DEB887 | 90,562 RGB (222,184,135)||
| загар | # D2B48C | 90,562 RGB (210,180,140)||
| 90 562 розово-коричневый | # BC8F8F | 90,562 RGB (188,143,143)||
| песочно-коричневый | # F4A460 | 90,562 RGB (244,164,96)||
| золотарник | # DAA520 | 90,562 RGB (218,165,32)||
| Перу | # CD853F | 90,562 RGB (205 133,63)||
| 90 562 шоколад | # D2691E | 90,562 RGB (210,105,30)||
| седло-коричневый | # 8B4513 | 90,562 RGB (139.69.19)||
| 90 562 сиена | # A0522D | 90,562 RGB (160,82,45)||
| коричневый | # A52A2A | 90,562 RGB (165,42,42)||
| 90 562 бордовый 90 562 # 800000 90,562 RGB (128.0.0) |
Подведение итогов
Цветовая маркировка, предоставляемая той или иной палитрой HTML, позволяет точно передать заданный цвет в соответствии с пожеланиями человека, разрабатывающего веб-сайт.Однако мы должны помнить, что даже лучшая цветопередача с числами может искажаться при отображении их на мониторе. Каждый монитор отличается и отображает цвета немного по-разному. Для многих эта разница незаметна, но для некоторых она важна. Давайте учтем это при разработке сайта или поручении кому-то это сделать - так можно избежать многих недоразумений.
 .
.Как узнать цвет краски автомобиля по VIN-номеру?
Punkta
Сколы в лакокрасочном покрытии? Оказывается, выбор нового слоя часто представляет собой настоящую проблему. Разнообразие оттенков в сочетании с тем, что разные производители используют разные добавки к краске, делает поиск информации о заводском покрытии и выбор оттенка краски на этой основе лучшим решением. Среди прочего можно проверить код окраски конкретного автомобиля. после VIN. Как это проверить?
Как прочитать код краски по VIN?
Как известно, VIN-номер - это идентификационный номер, в котором закодирована самая важная информация об автомобиле.Этот номер присваивается производителем автомобиля и состоит из 17 знаков (цифр и букв) и 3 сегментов. Информация, зашифрованная в VIN, в т.ч. укажите производителя и укажите серийный номер автомобиля, год выпуска, место установки и код используемой краски.
Как узнать цвет краски автомобиля по VIN-номеру? Это довольно сложная задача, потому что разные производители автомобилей кодируют этот тип информации по-разному, дополнительно используя цветовую палитру краски, подходящую только для их производства.Самый простой способ - пойти в авторизованный сервисный центр бренда и там расшифровать VIN-номер. Таким образом мы будем получать информацию, среди прочего о цветовом коде краски или ее полном названии.
Возможность декодирования номера VIN и, таким образом, получения кода краски также предлагается многими интернет-службами (за плату или бесплатно).
Цвет краски можно определить по VIN-номеру или паспортной табличке.OEM-код. Здесь может возникнуть проблема с поиском таблички, потому что разные производители автомобилей ставят ее в разных местах - чаще всего на средней стойке, а также на водительской двери, в багажнике, под капотом или под лючком топливного бака. . Однако, как только мы найдем шильдик, расшифровать его не составит труда. Однако важно иметь правильные подсказки. Цветовой код написан по-разному от бренда к бренду. Вот несколько примеров: - BMW - производитель указывает цвет краски с полным названием и таким образом размещает название на табличке,
- Mercedes - здесь цветовой код представляет собой трехзначное число,
- Renault - Цветовой код состоит из пяти символов, первые два из которых - «TE», а следующие три - это просто цвет.Список цветов в формате PDF можно скачать в Интернете, например, promiks.ru/tex.info/katalog_PDF/Renault.pdf
- Volkswagen - здесь код цвета краски начинается с буквы «L», как у автомобилей Renault. список цветов Volkswagen доступен в Интернете, например, paintref.com/paintref/index.shtml.
Расшифровывая цвет лакокрасочного покрытия и приступая к ликвидации повреждений, не забывайте соблюдать необходимые сроки. Мы писали об этом, среди прочего в статье Сроки подачи заявления о возмещении ущерба по страхованию АК
.